
HTML&CSS :如此丝滑优雅的导航栏
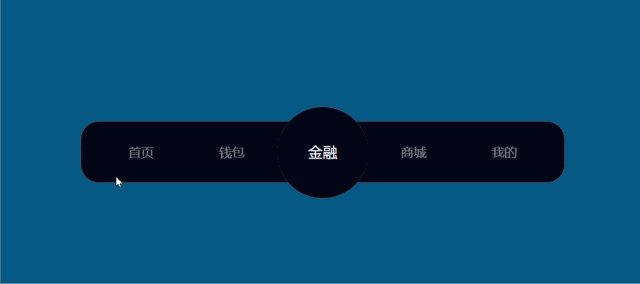
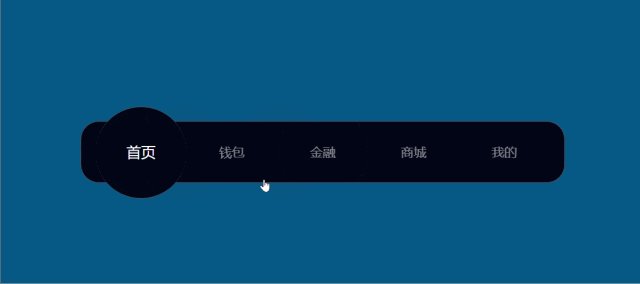
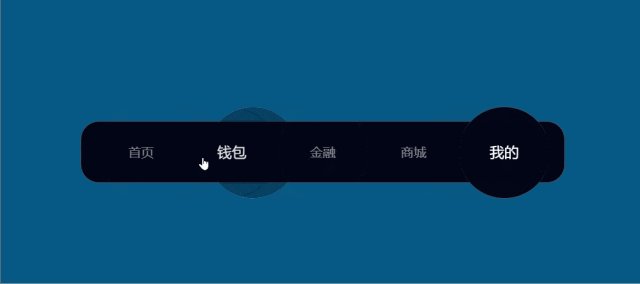
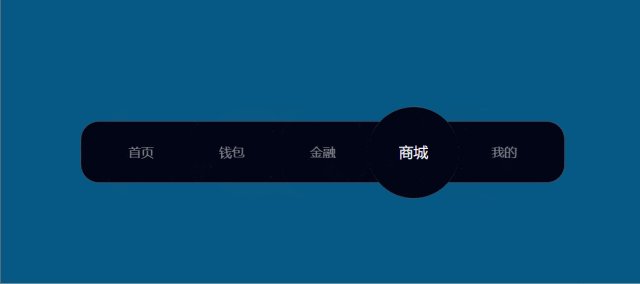
这段代码创建了一个动态的导航栏,通过 CSS 技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。 演示效果 HTML&CSS <!DOCTYPE html> <htmllang...

这段代码创建了一个动态的导航栏,通过 CSS 技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。 演示效果 HTML&CSS <!DOCTYPE html> <htmllang...

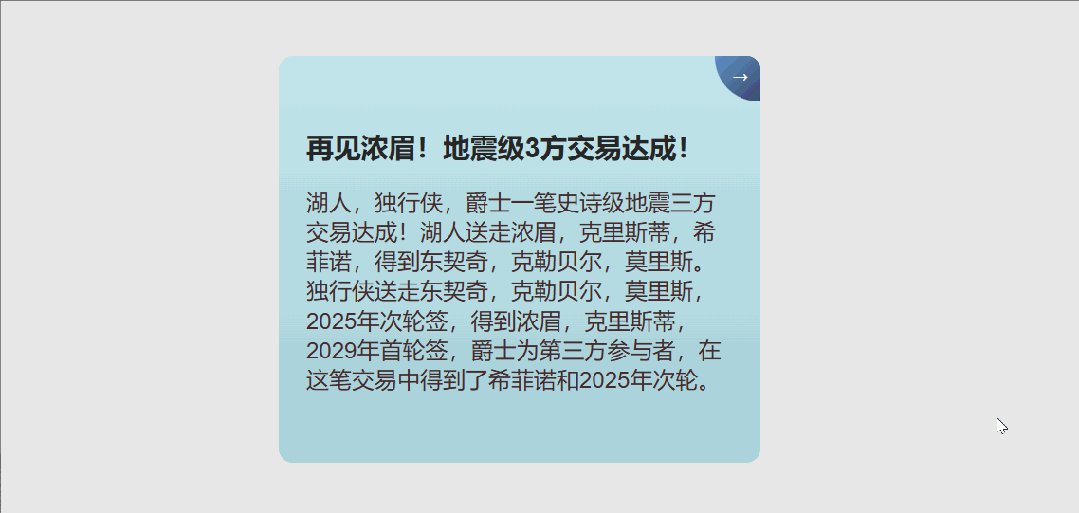
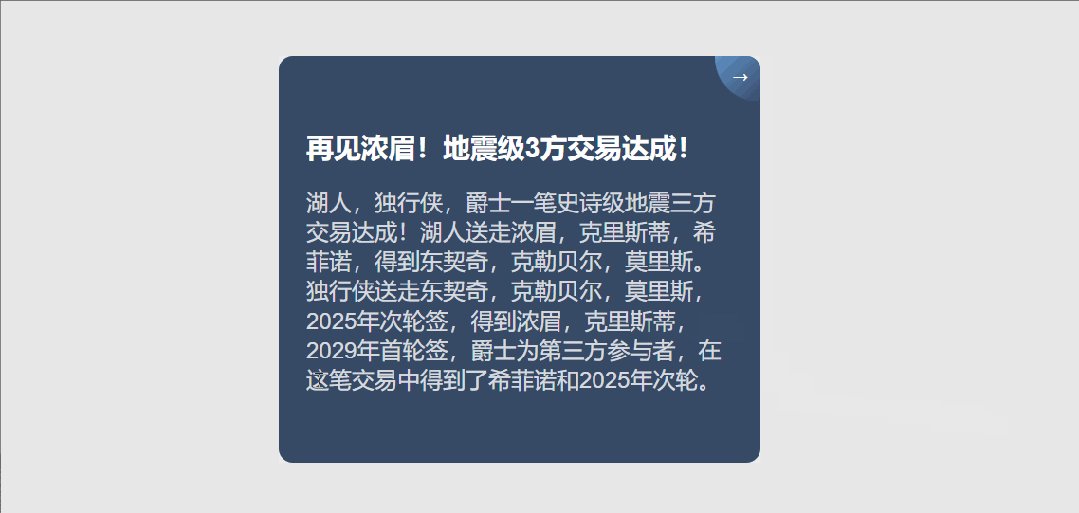
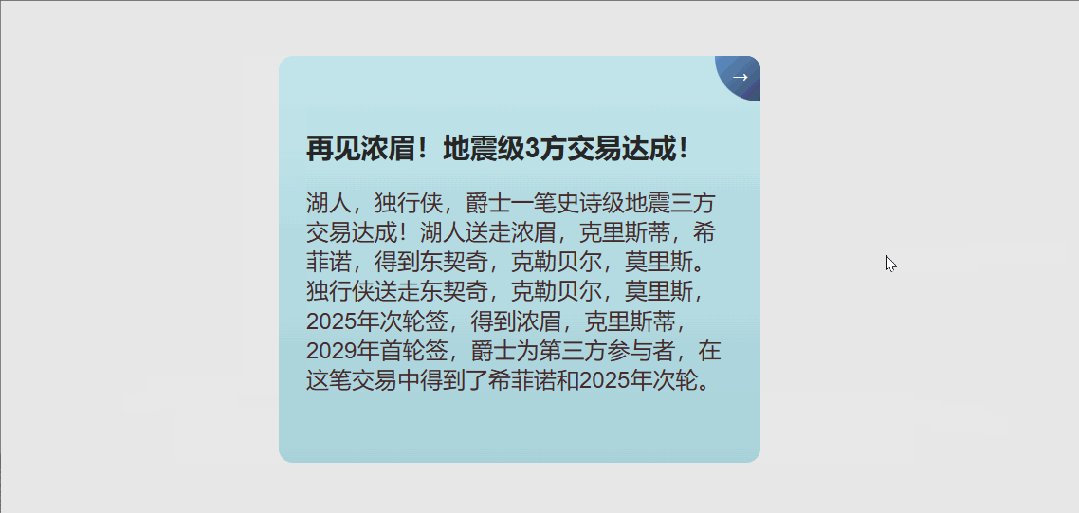
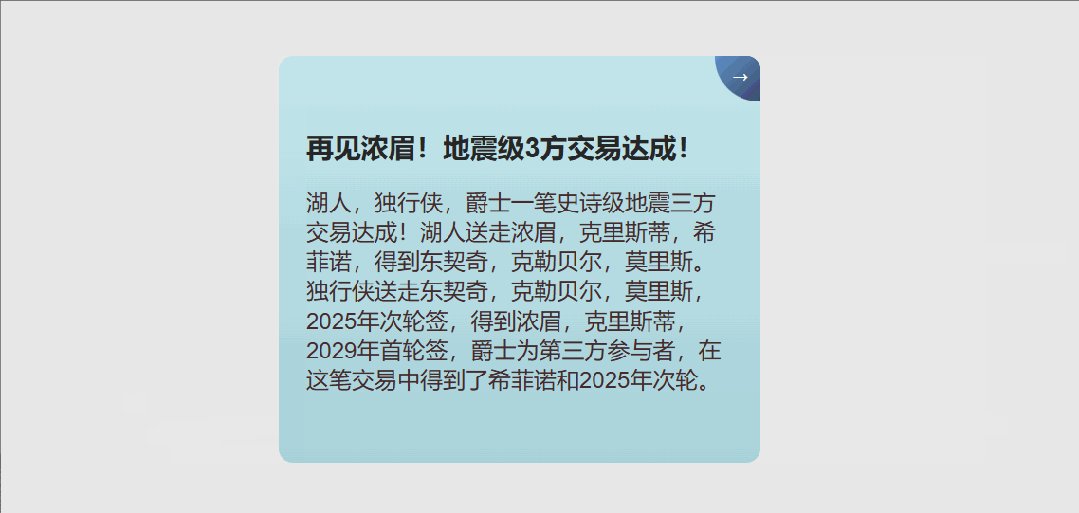
这段代码创建了一个具有动态背景效果的卡片,通过 CSS 技术实现了背景的放大和文字颜色的变化效果,为页面添加了视觉吸引力和用户交互体验。 演示效果 HTML&CSS <!DOCTYPE html> <html la...

这段代码创建了一个带有动态边框效果的图片展示,通过CSS技术实现了边框的动态变化效果,为页面添加了视觉吸引力 演示效果 HTML&CSS <!DOCTYPE html> <html lang="en"> &l...

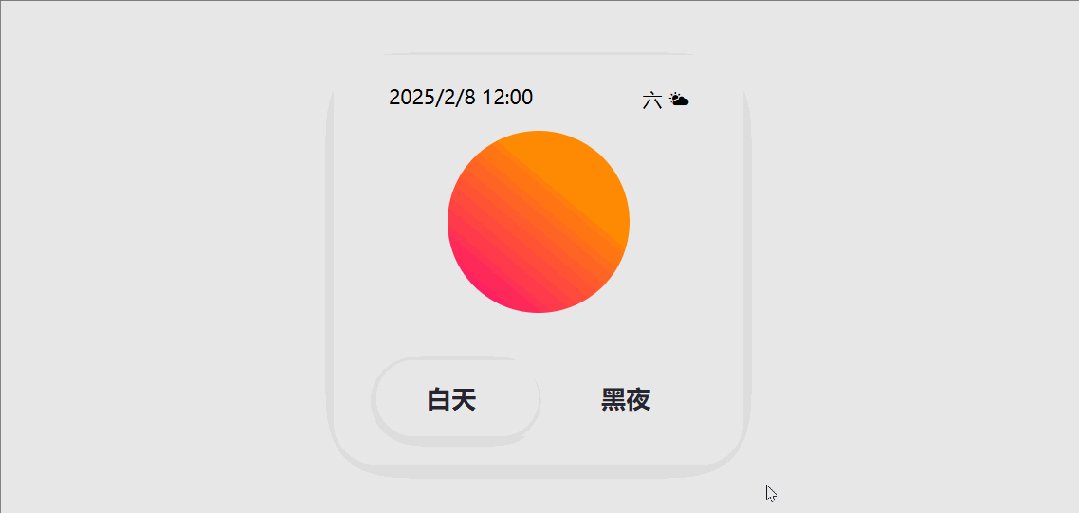
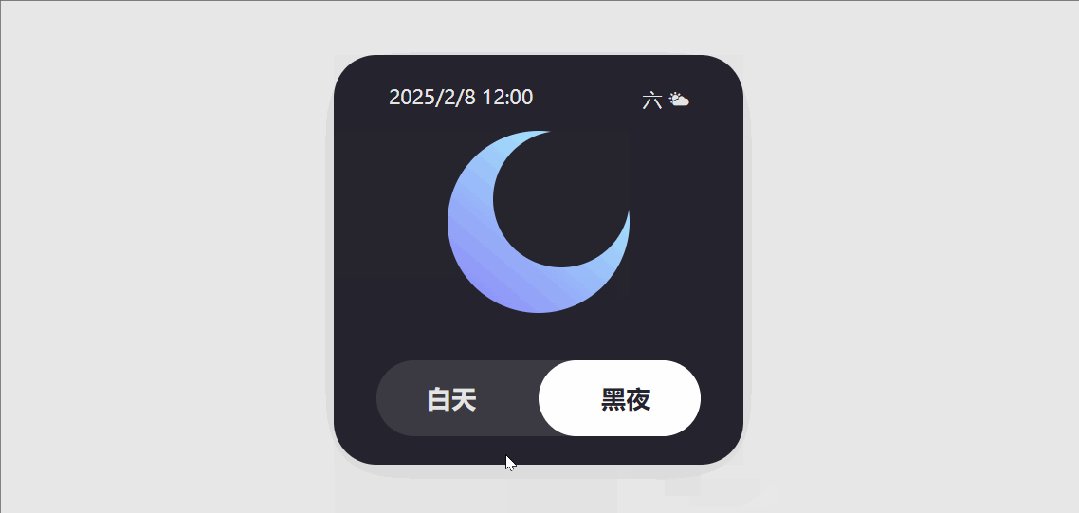
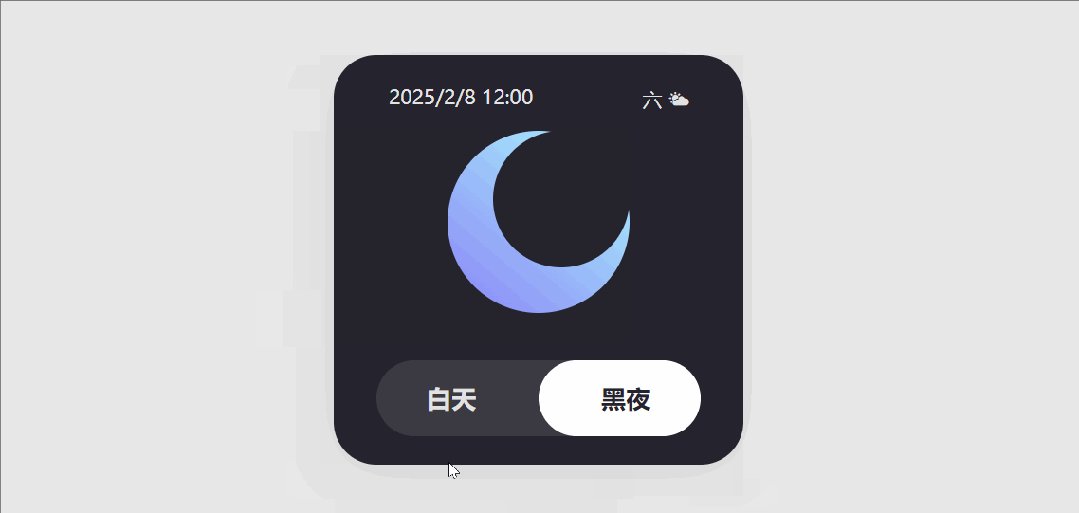
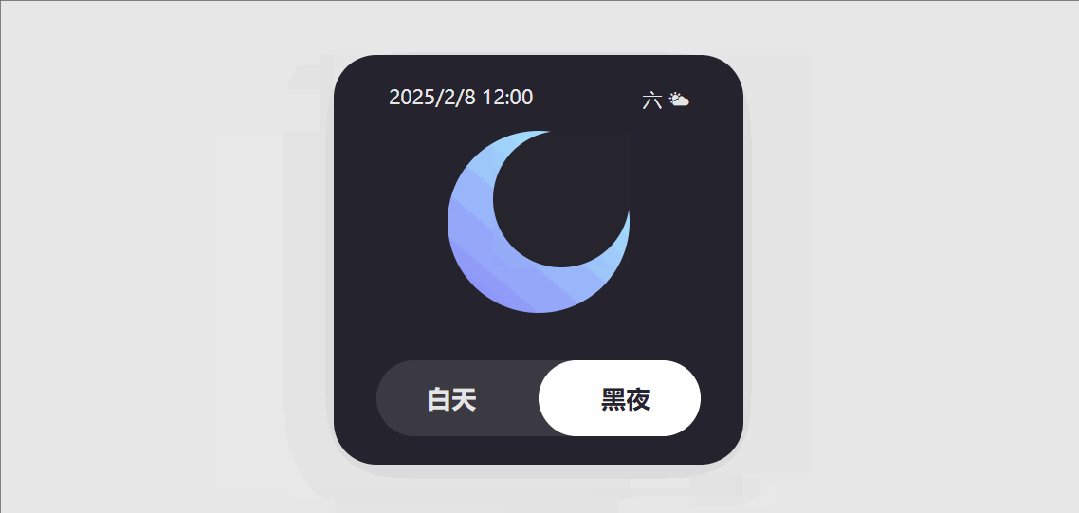
这段代码是一个 HTML 页面,它包含 CSS 样式和一个简单的开关(toggle)功能,用于在“白天”和“黑夜”模式之间切换。页面显示了一个带有时间、日期和天气信息的卡片,以及一个圆形的背景。 演示效果 HTML&CSS <...

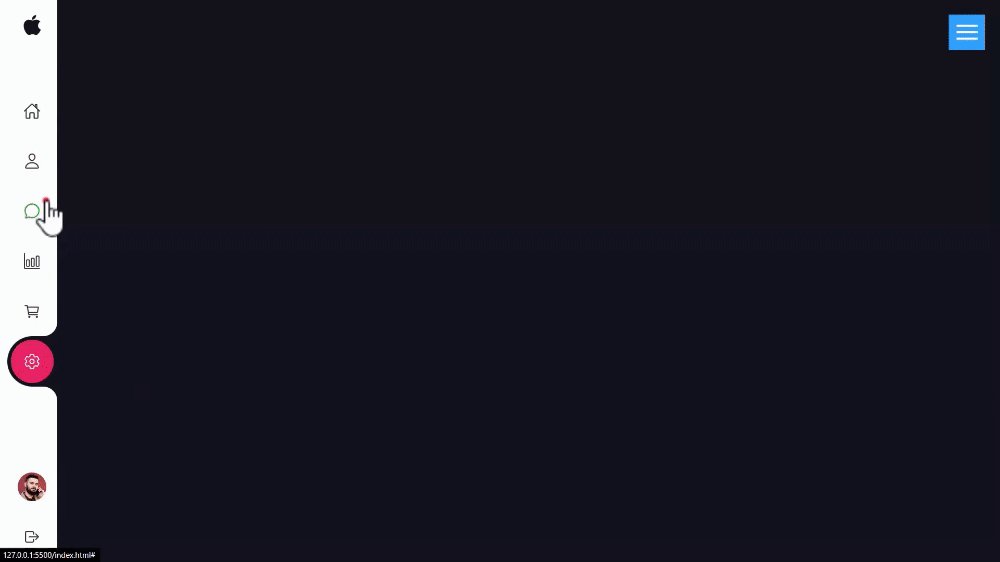
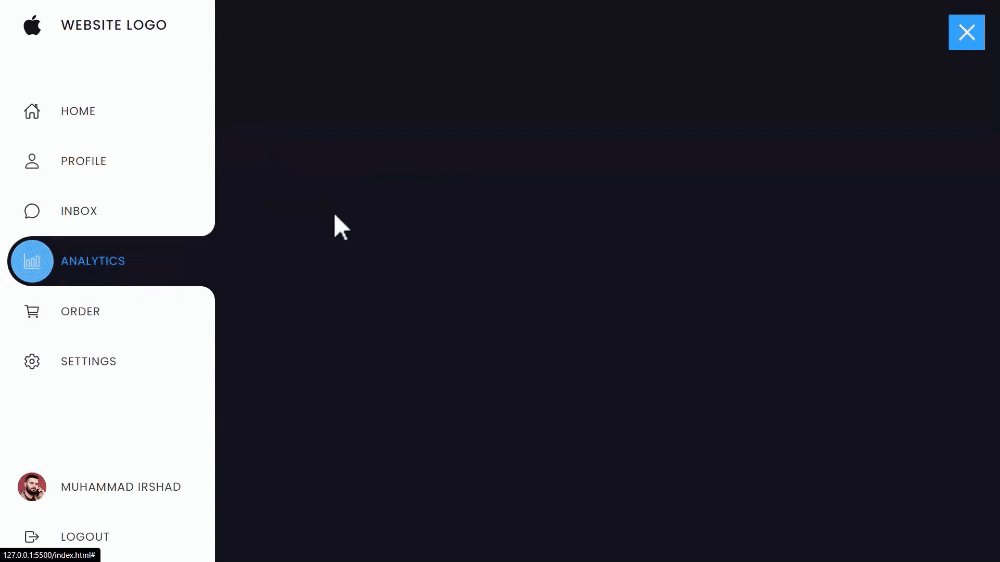
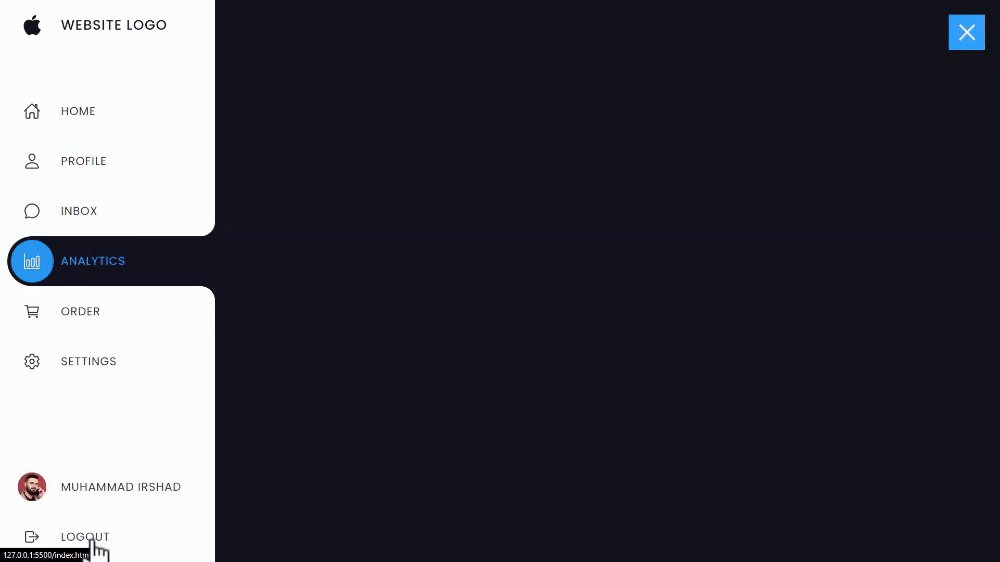
左侧菜单栏是前端开发中常见的用户界面组件之一,广泛应用于各类管理系统、后台控制面板以及复杂的Web应用程序。它通常固定在页面的左侧,作为全局导航的一部分,帮助用户轻松访问应用中的各个模块或功能。通过左侧菜单栏,用户可以快速切换页面,了解应用...