
前端纯CSS特效丨用几行 CSS 代码实现超炫内切角效果的神秘代码大揭秘
在前端开发的奇妙领域中,总有一些代码如同魔法一般,能创造出令人惊叹的视觉效果。今天,就让我们一同深入探索一段神奇的代码,它以最简单的方式实现了令人称奇的内切角效果。 当我们看到以下这段代码时,仿佛进入了一个充满创意与技巧的世界。 方式一 效...

在前端开发的奇妙领域中,总有一些代码如同魔法一般,能创造出令人惊叹的视觉效果。今天,就让我们一同深入探索一段神奇的代码,它以最简单的方式实现了令人称奇的内切角效果。 当我们看到以下这段代码时,仿佛进入了一个充满创意与技巧的世界。 方式一 效...

CSS(层叠样式表)是网页设计的基础,帮助开发者创建漂亮且响应式的网站。对于开发者来说,掌握一些高级的CSS技巧可以大大提升你的设计水平,让你能够轻松应对复杂的布局、动画和交互效果。在本文中,我们将介绍10个每位开发者都应该掌握的高级CSS...

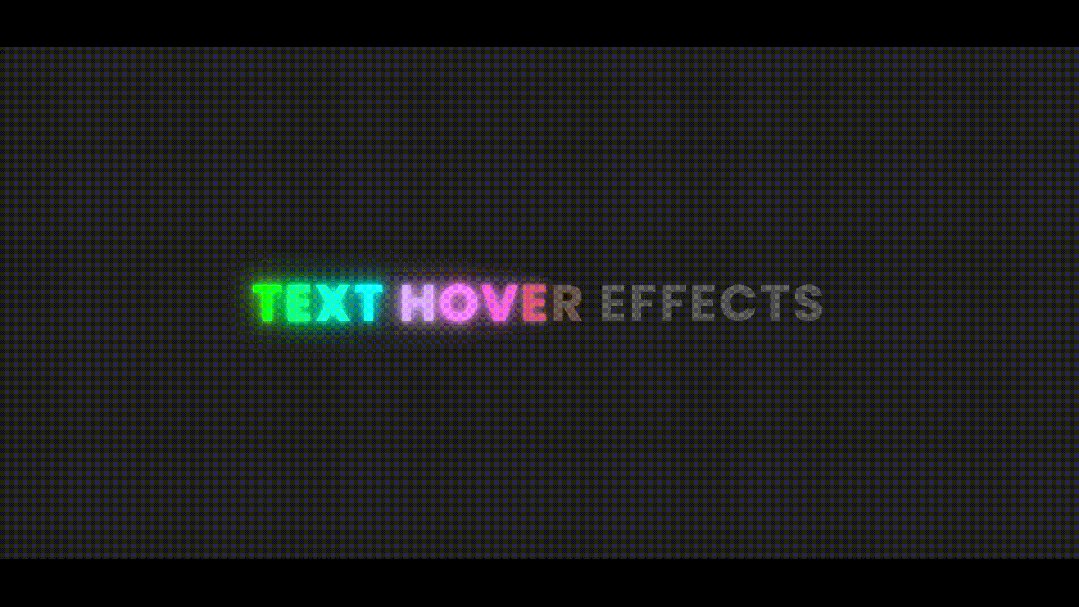
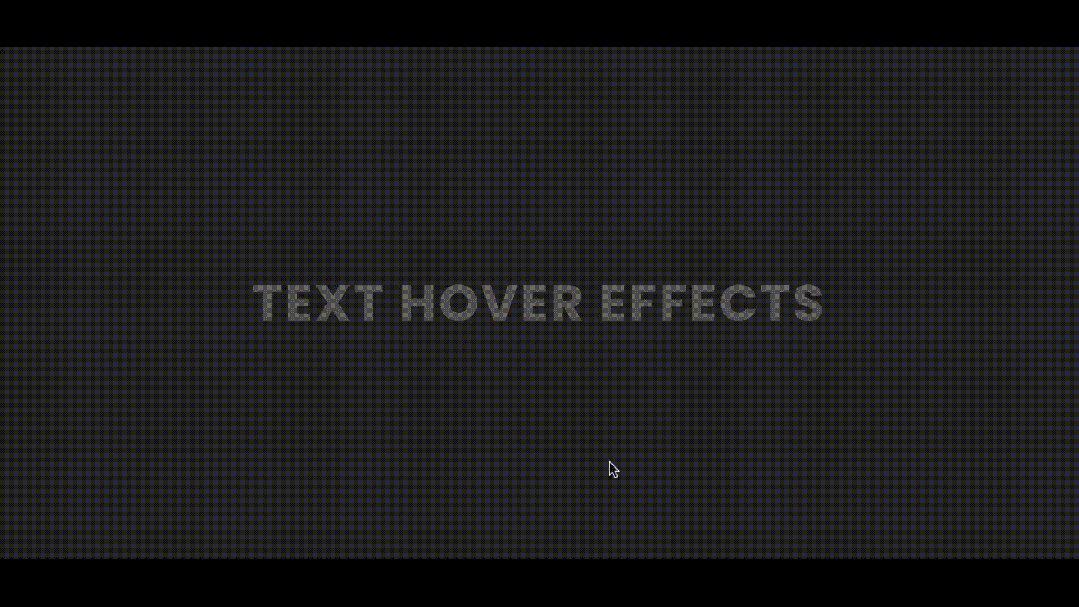
使用CSS和Javascript的文本悬停效果 本节主要使用HTML+CSS+JAVASCRIPT实现一个鼠标移入文本文字颜色逐个改变的效果。 演示效果 HTML <!doctype html> <html lang='e...

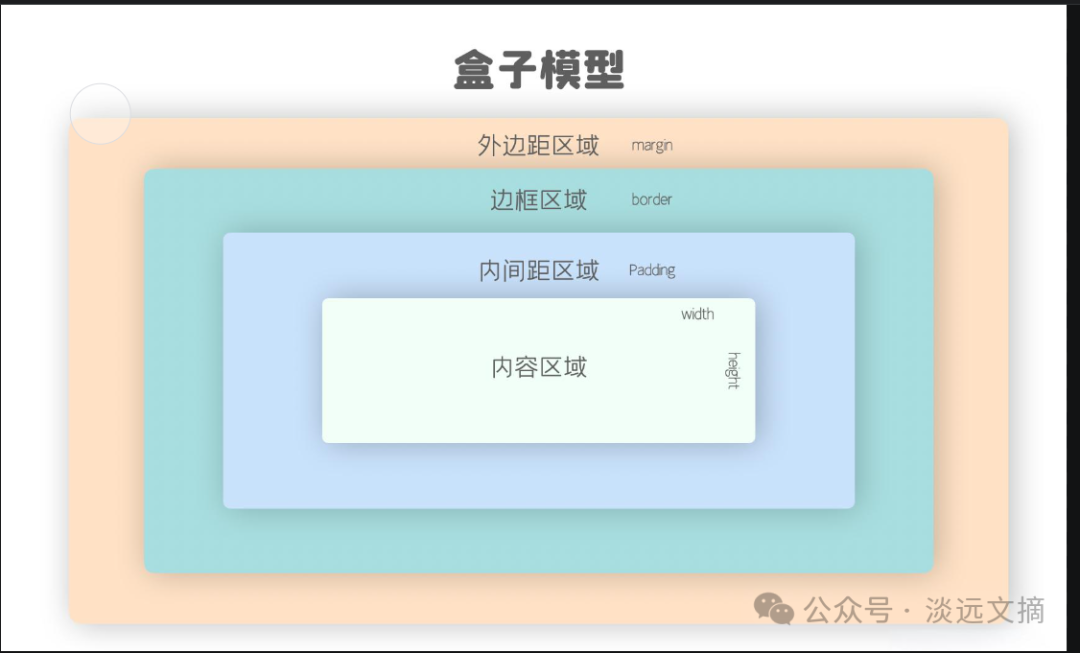
CSS(Cascading Style Sheets)即层叠样式表,用于控制网页的外观和布局。以下是 CSS 的基本使用方法: 一、引入 CSS 的方式 内联样式:直接在 HTML 元素的 style 属性中定义样式。 <p styl...