
HTML&CSS :如此丝滑优雅的导航栏
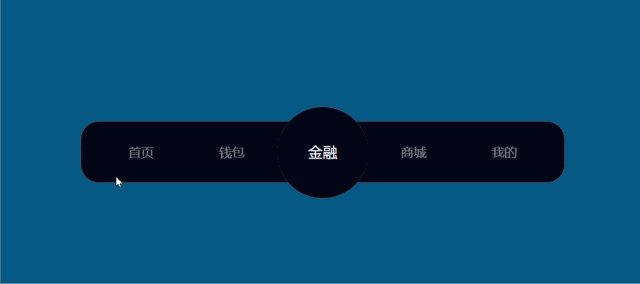
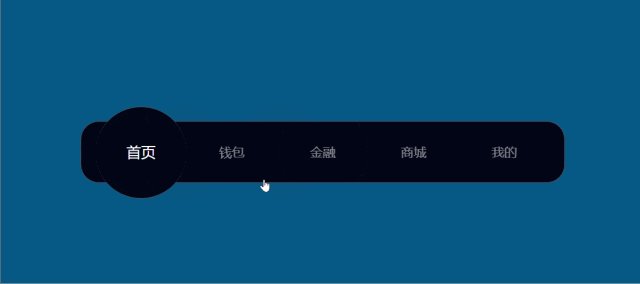
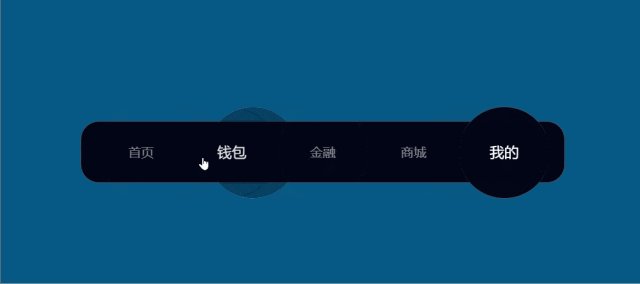
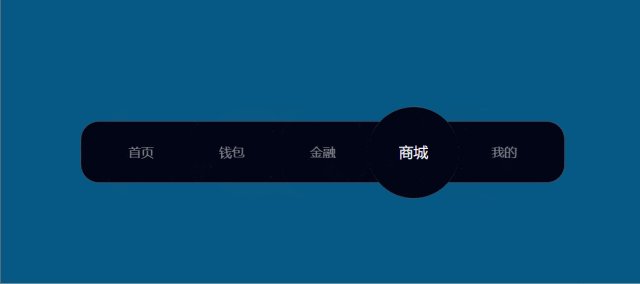
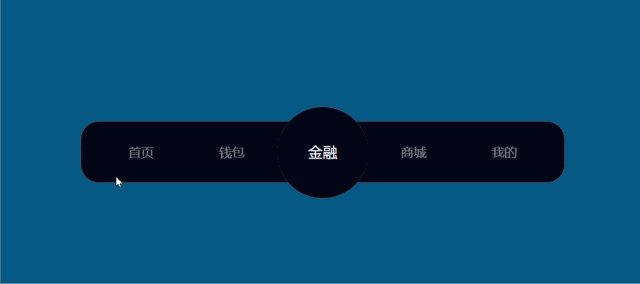
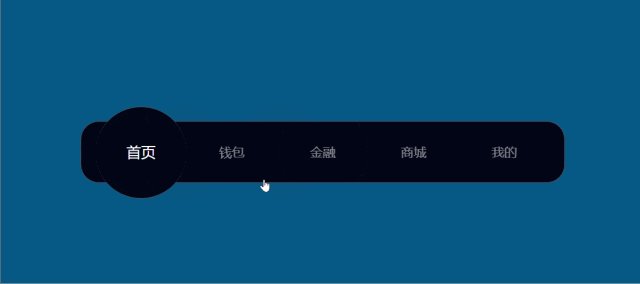
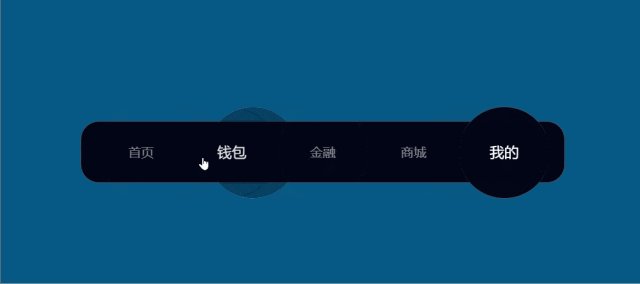
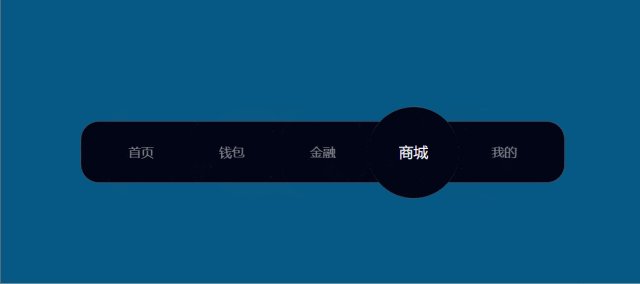
这段代码创建了一个动态的导航栏,通过 CSS 技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。 演示效果 HTML&CSS <!DOCTYPE html> <htmllang...

这段代码创建了一个动态的导航栏,通过 CSS 技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。 演示效果 HTML&CSS <!DOCTYPE html> <htmllang...

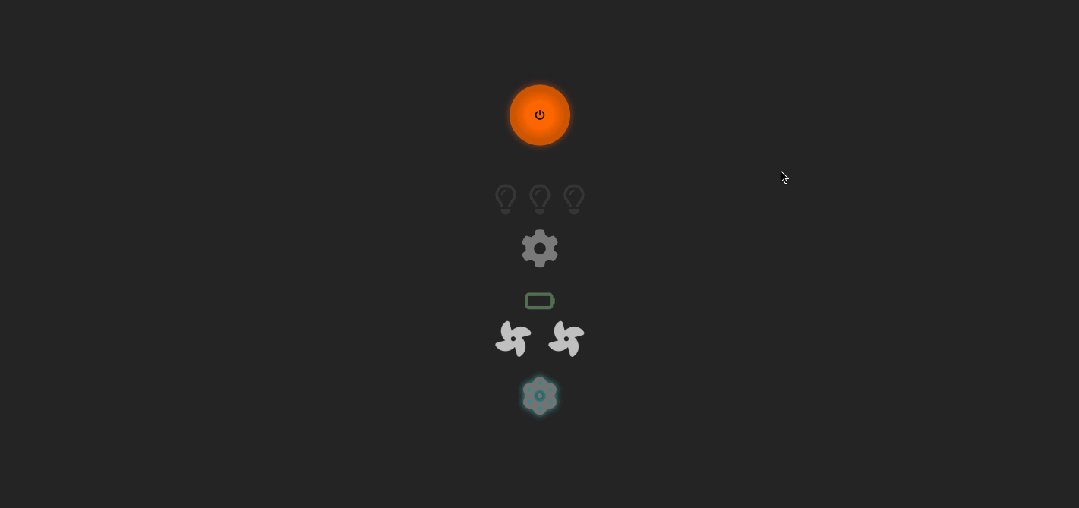
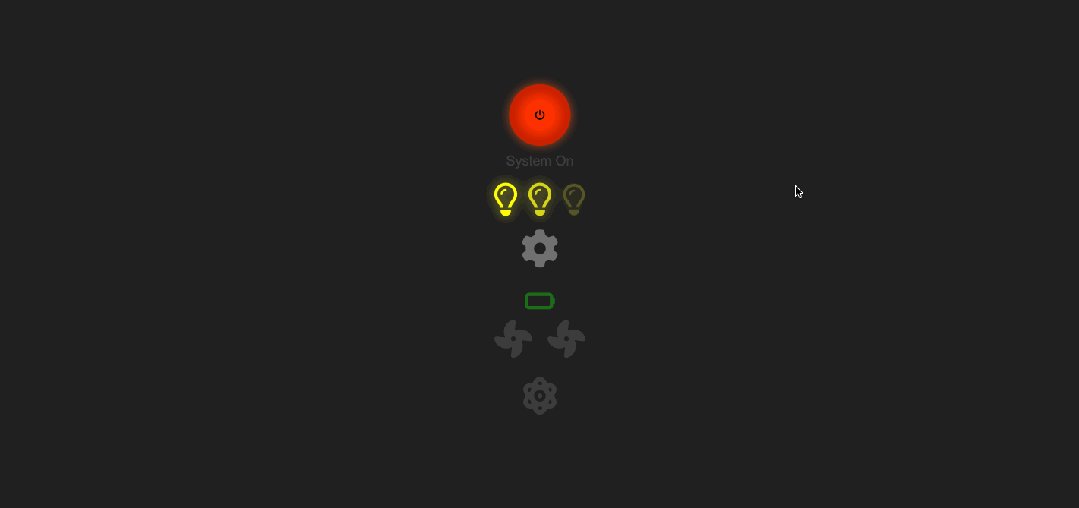
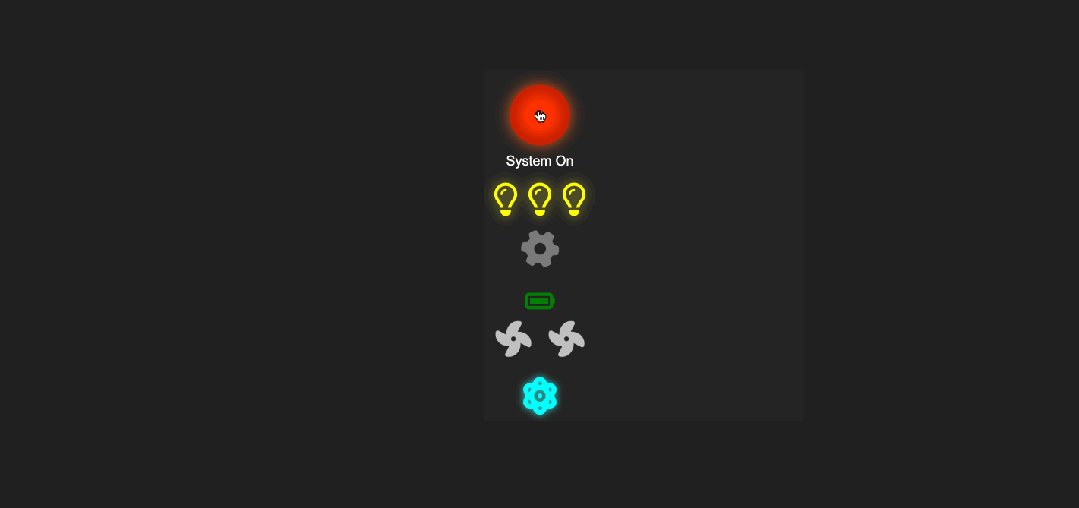
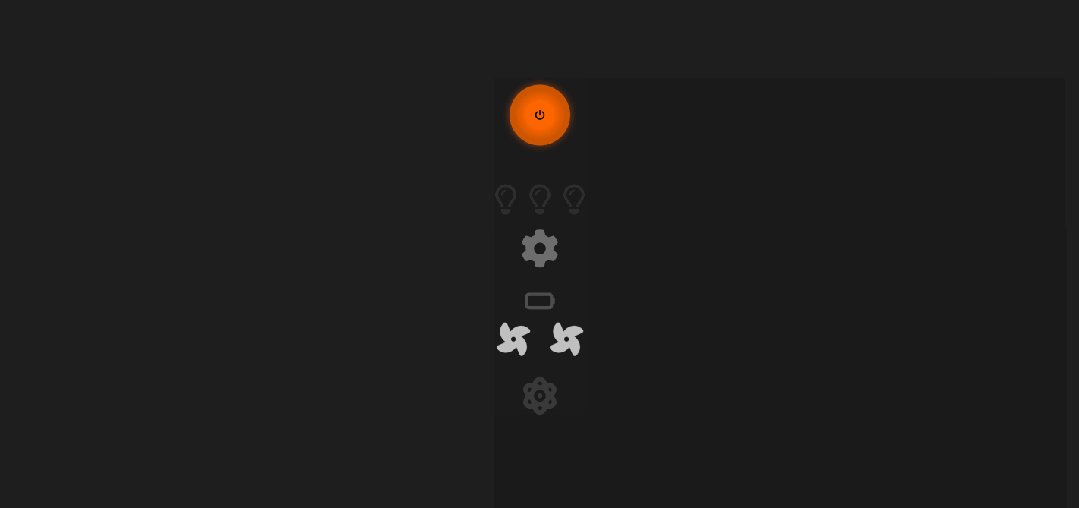
源代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>能量启动</title...

这段代码创建了一个具有动态背景效果的卡片,通过 CSS 技术实现了背景的放大和文字颜色的变化效果,为页面添加了视觉吸引力和用户交互体验。 演示效果 HTML&CSS <!DOCTYPE html> <html la...

CSS想必大家已经非常熟悉了,任何一个页面都少不了它的身影。除了基础的样式设置,还有不少高级用法,能实现更复杂和精美的页面效果。 一、现代布局 1.1 弹性布局(Flexbox)高阶技巧 .container { display: fl...

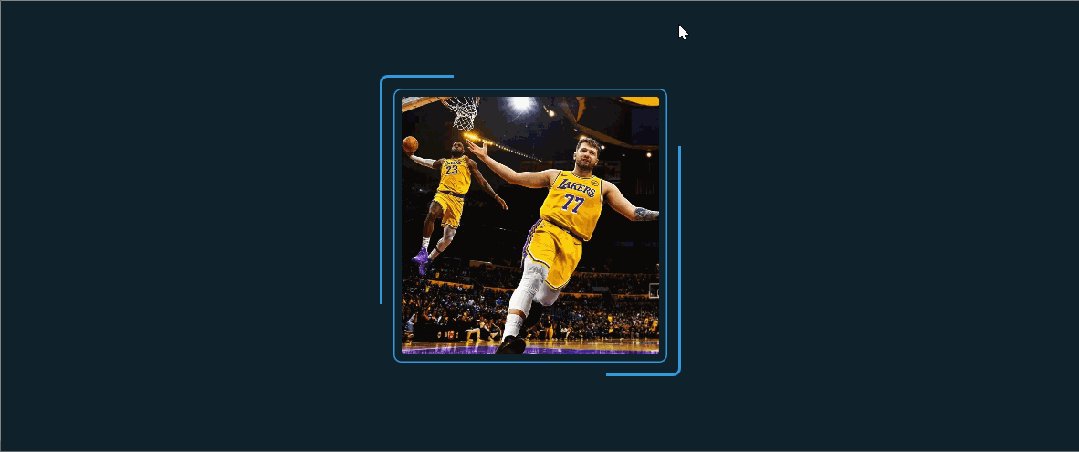
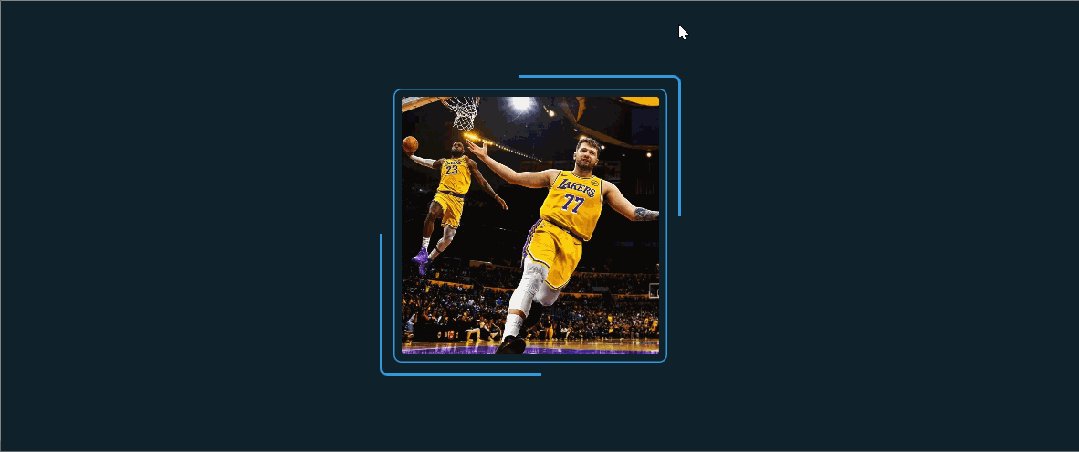
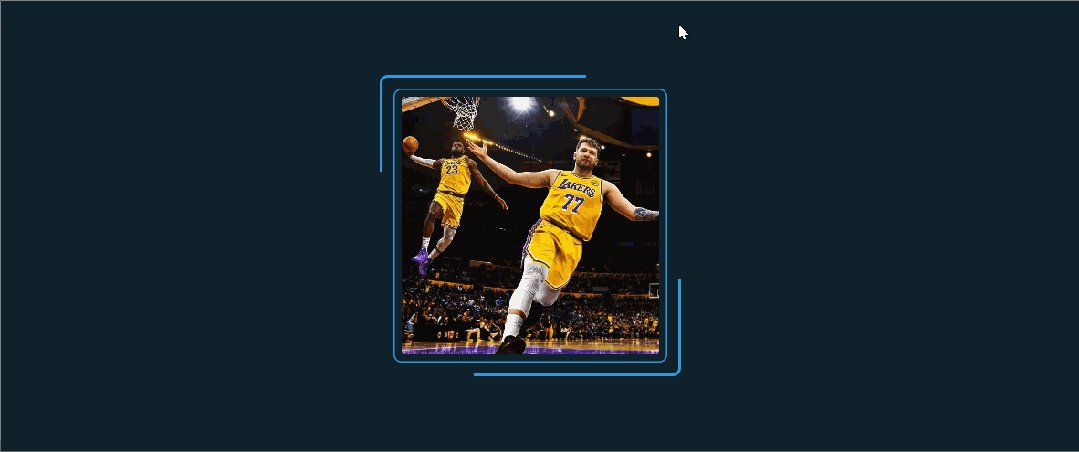
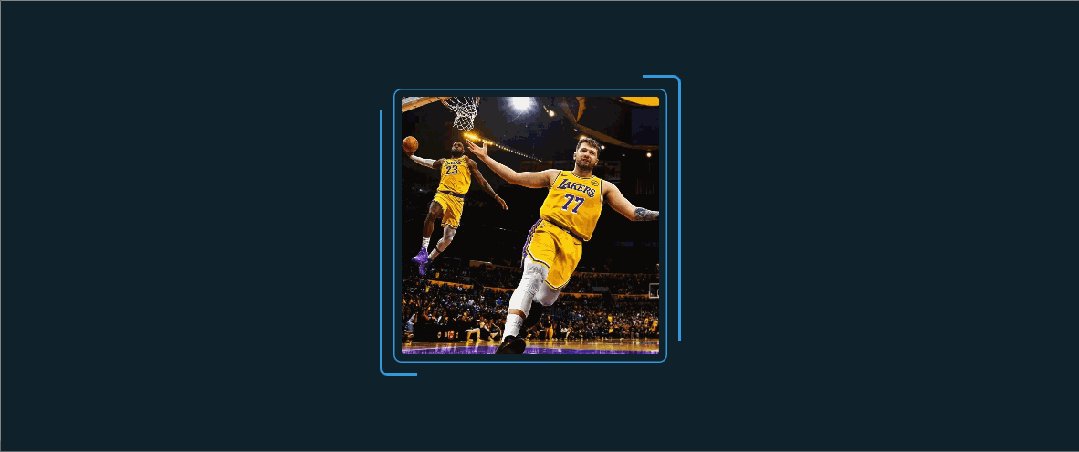
这段代码创建了一个带有动态边框效果的图片展示,通过CSS技术实现了边框的动态变化效果,为页面添加了视觉吸引力 演示效果 HTML&CSS <!DOCTYPE html> <html lang="en"> &l...

CSS 是设计网站的工具之一。许多开发人员只了解 CSS 的基础知识,他们花了数小时才弄好布局,或者设计出总觉得缺少点什么的设计。 但有一些特殊功能和隐藏的精华可以为您节省数小时的工作时间,并显著改善您的代码,使其更加完美。 以下可能是你没...

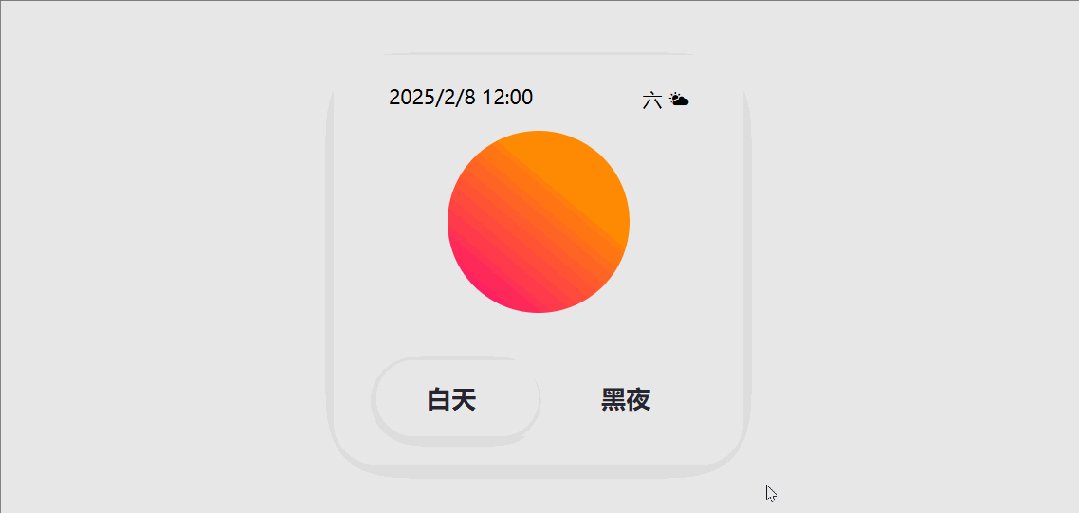
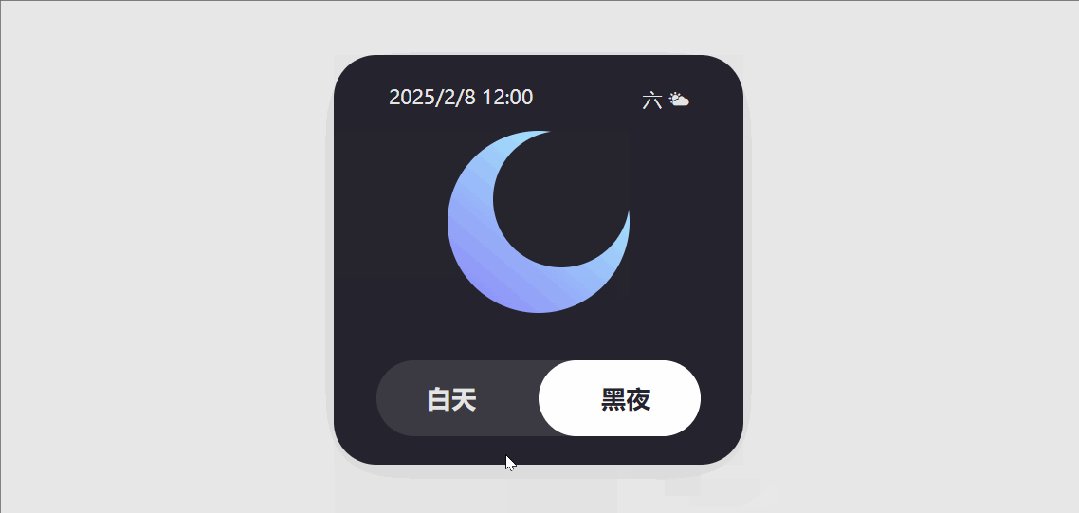
这段代码是一个 HTML 页面,它包含 CSS 样式和一个简单的开关(toggle)功能,用于在“白天”和“黑夜”模式之间切换。页面显示了一个带有时间、日期和天气信息的卡片,以及一个圆形的背景。 演示效果 HTML&CSS <...

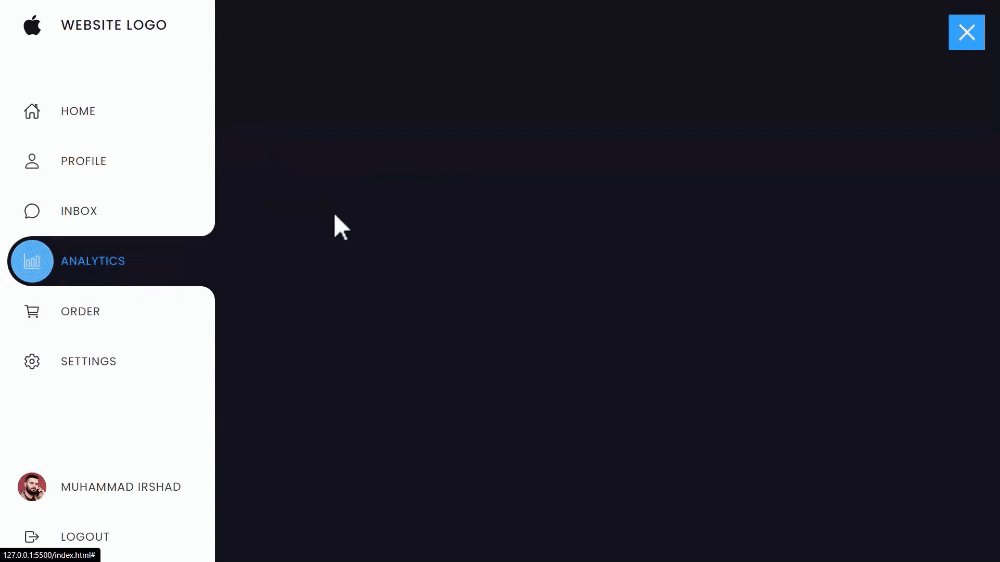
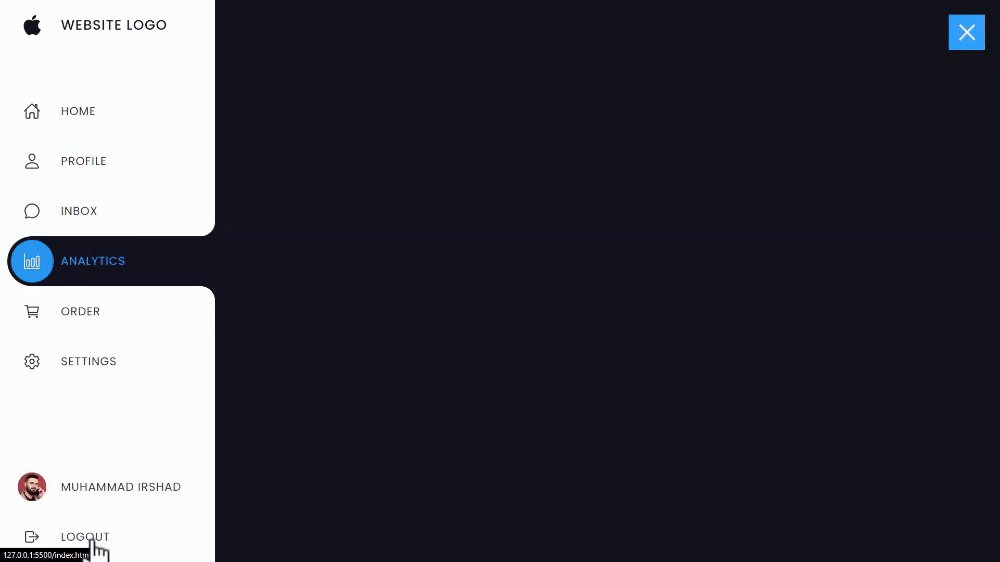
左侧菜单栏是前端开发中常见的用户界面组件之一,广泛应用于各类管理系统、后台控制面板以及复杂的Web应用程序。它通常固定在页面的左侧,作为全局导航的一部分,帮助用户轻松访问应用中的各个模块或功能。通过左侧菜单栏,用户可以快速切换页面,了解应用...

这是一个 炫酷带有星星✨的按钮效果,主要通过 CSS 和 SVG 创建一个具有视觉吸引力的按钮,结合了动画、渐变和交互效果。 复制源代码到空白的html格式文件,在浏览中打开运行即可。 <a class="dazzle fluid" ...

日常开发过程中,前端程序员经常需要开发一些酷炫的特效,而这些特效大都需要编写CSS3实现。 但我发现一个问题,就是很大一部分前端程序员并不擅长CSS3这门技术,所以一旦遇到复杂一点的特效,就歇菜了。。。 我今天就为大家带来3个宝藏CSS样式...