
学会这些CSS高级技巧,同事都管你叫大神
CSS想必大家已经非常熟悉了,任何一个页面都少不了它的身影。除了基础的样式设置,还有不少高级用法,能实现更复杂和精美的页面效果。 一、现代布局 1.1 弹性布局(Flexbox)高阶技巧 .container { display: fl...

CSS想必大家已经非常熟悉了,任何一个页面都少不了它的身影。除了基础的样式设置,还有不少高级用法,能实现更复杂和精美的页面效果。 一、现代布局 1.1 弹性布局(Flexbox)高阶技巧 .container { display: fl...

这段代码创建了一个带有动态边框效果的图片展示,通过CSS技术实现了边框的动态变化效果,为页面添加了视觉吸引力 演示效果 HTML&CSS <!DOCTYPE html> <html lang="en"> &l...

CSS 是设计网站的工具之一。许多开发人员只了解 CSS 的基础知识,他们花了数小时才弄好布局,或者设计出总觉得缺少点什么的设计。 但有一些特殊功能和隐藏的精华可以为您节省数小时的工作时间,并显著改善您的代码,使其更加完美。 以下可能是你没...

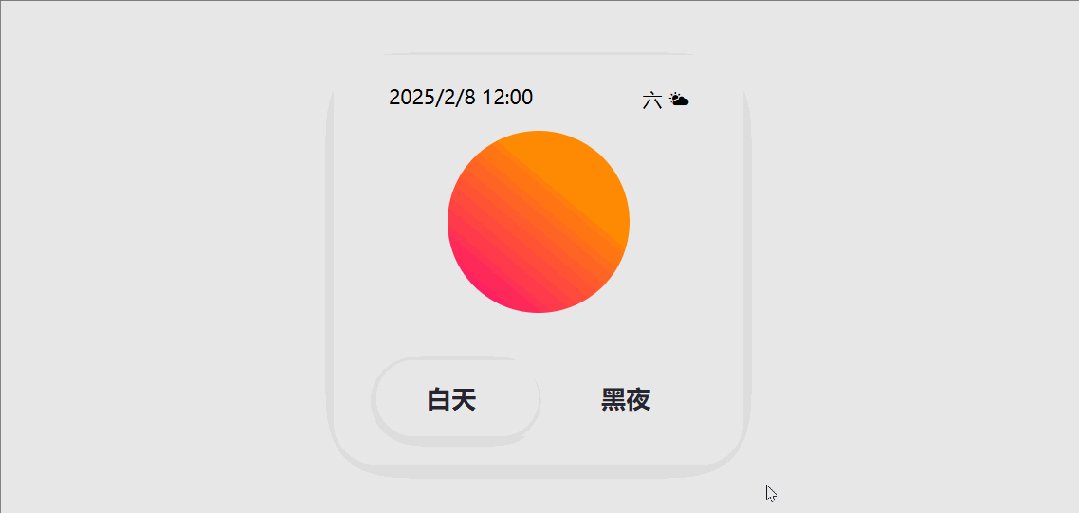
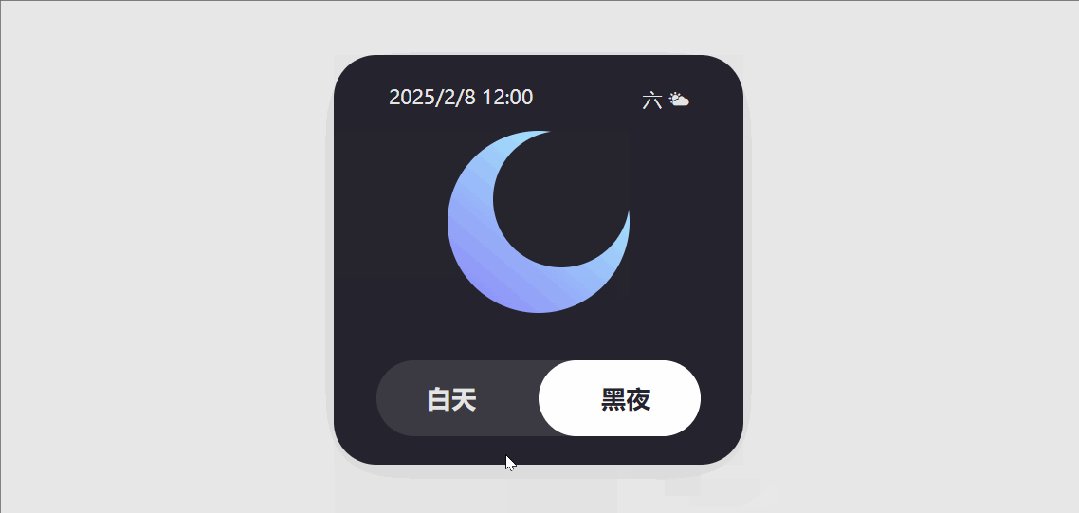
这段代码是一个 HTML 页面,它包含 CSS 样式和一个简单的开关(toggle)功能,用于在“白天”和“黑夜”模式之间切换。页面显示了一个带有时间、日期和天气信息的卡片,以及一个圆形的背景。 演示效果 HTML&CSS <...

360壁纸官方接口,可直接本地打开使用,也可以上传到服务器打开。

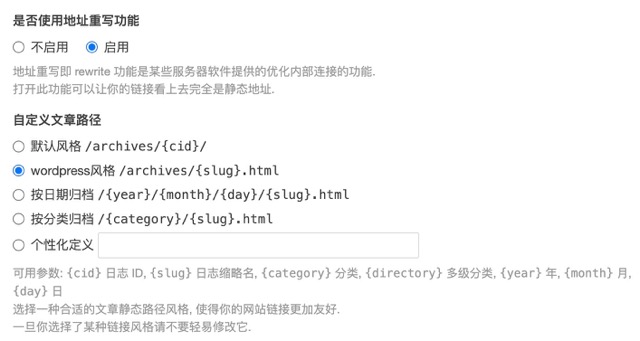
Typecho后台设置永久链接后,会在域名后加上index.php,很多人都接受不了。例如如下网址: http://xxx.com/index.php/archives/233/,但我们希望最终的形式是这样:http://xxx.com/a...

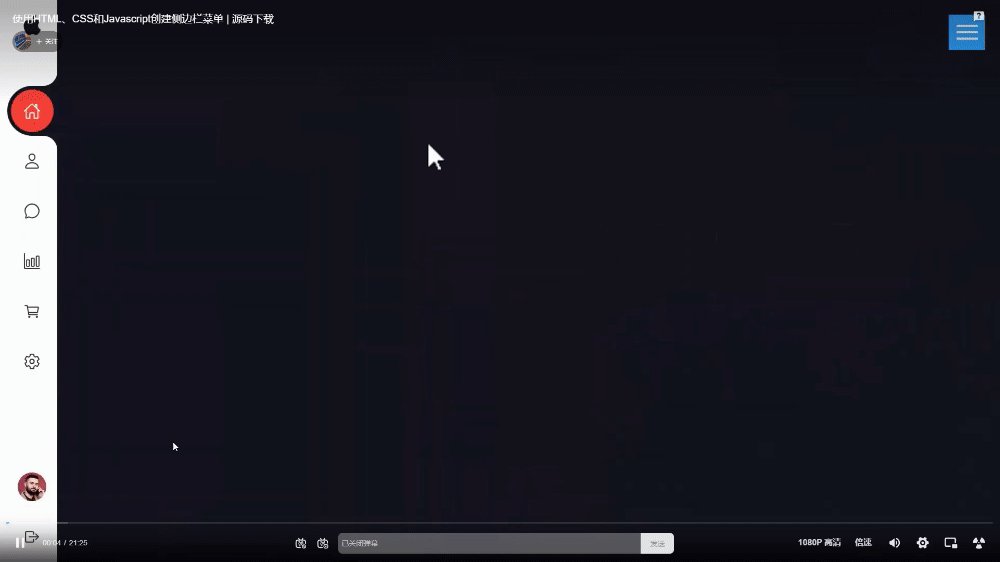
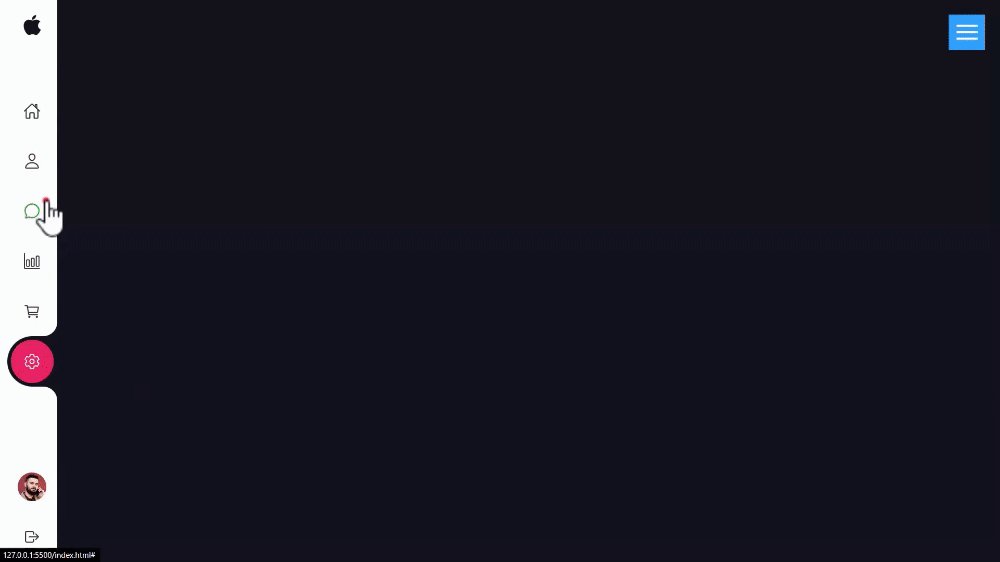
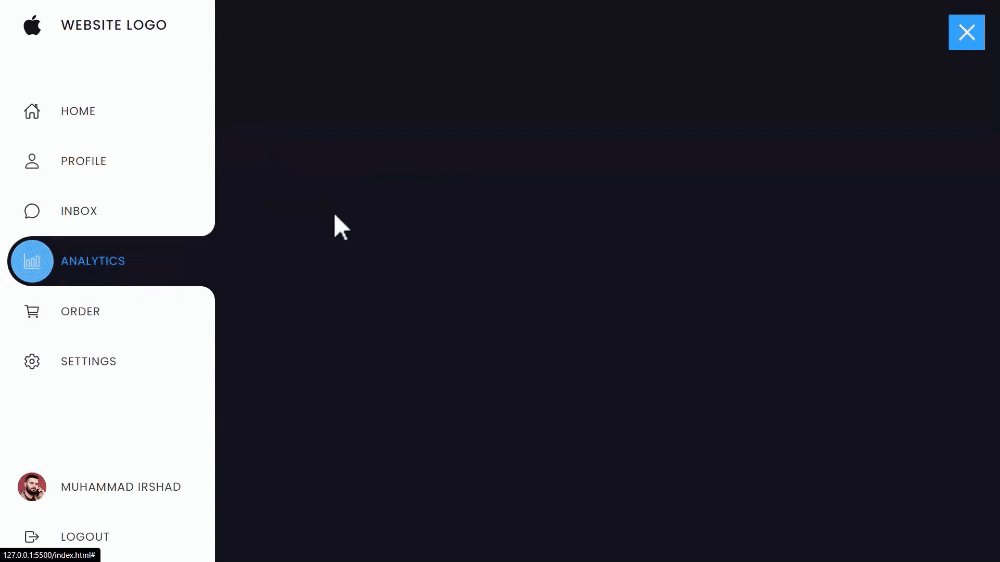
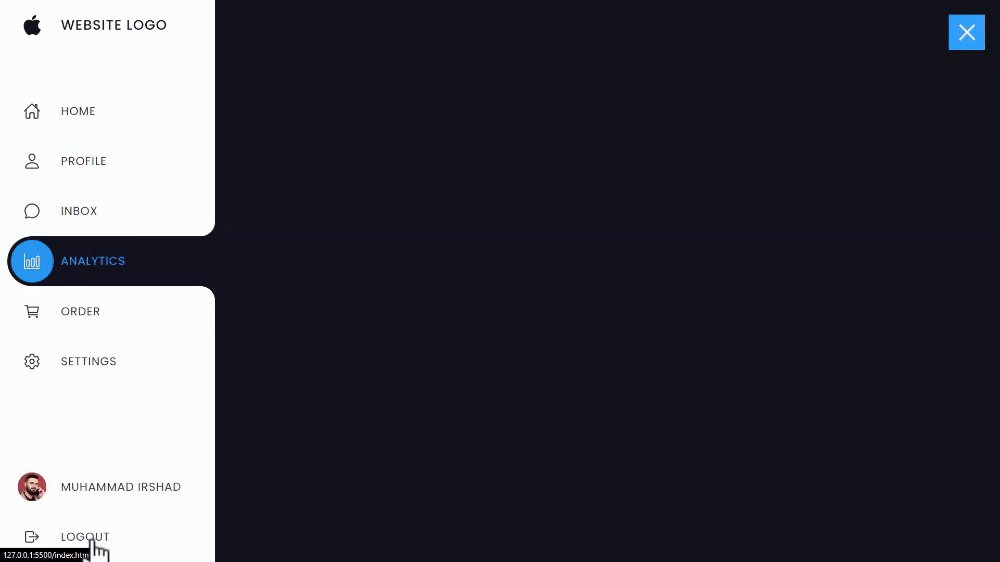
左侧菜单栏是前端开发中常见的用户界面组件之一,广泛应用于各类管理系统、后台控制面板以及复杂的Web应用程序。它通常固定在页面的左侧,作为全局导航的一部分,帮助用户轻松访问应用中的各个模块或功能。通过左侧菜单栏,用户可以快速切换页面,了解应用...

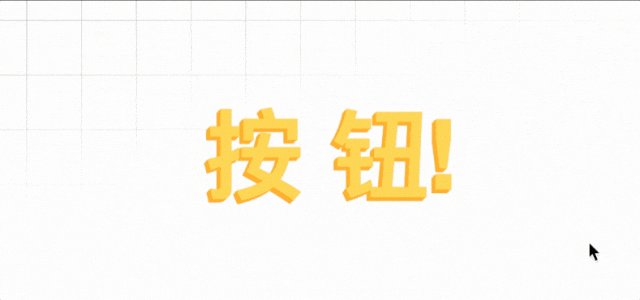
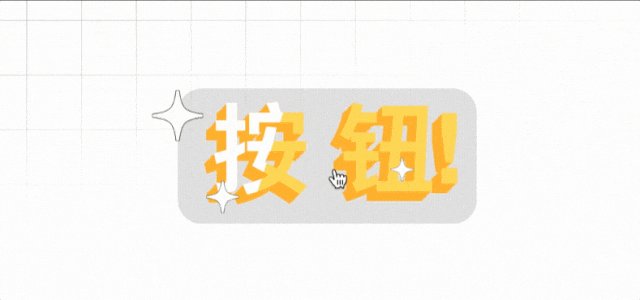
这是一个 炫酷带有星星✨的按钮效果,主要通过 CSS 和 SVG 创建一个具有视觉吸引力的按钮,结合了动画、渐变和交互效果。 复制源代码到空白的html格式文件,在浏览中打开运行即可。 <a class="dazzle fluid" ...

引言 在当今的 Web 开发中,为用户提供个性化体验已成为一种标准做法。其中一个流行的趋势就是支持暗模式,因为它不仅有助于节省电池电量,还能减轻长时间使用屏幕带来的视觉疲劳。在这篇文章中,我们将介绍如何使用简单的 JavaScript 代码...

日常开发过程中,前端程序员经常需要开发一些酷炫的特效,而这些特效大都需要编写CSS3实现。 但我发现一个问题,就是很大一部分前端程序员并不擅长CSS3这门技术,所以一旦遇到复杂一点的特效,就歇菜了。。。 我今天就为大家带来3个宝藏CSS样式...