
让你的wordpress在新窗口打开链接
在使用wordpress过程中笔者发现还有一些不太完善的地方,没有充分考虑到用户体验。所以,在使用wordpress建博之初,我们有必要对wordpress进行一次小改造,让wordpress更个性、更符合SEO规范。 wordpress的...

在使用wordpress过程中笔者发现还有一些不太完善的地方,没有充分考虑到用户体验。所以,在使用wordpress建博之初,我们有必要对wordpress进行一次小改造,让wordpress更个性、更符合SEO规范。 wordpress的...

这段代码创建了一个动态的导航栏,通过 CSS 技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。 演示效果 HTML&CSS <!DOCTYPE html> <htmllang...

今天看到一个面试题,是关于img图片加载方面的,有必要记录一下。其实关于这个问题,只要知道图片什么时候加载完成就能解决了。 通过onload事件判断Img标签加载完成 实现逻辑:新建一个Image对象实例,为实例对象设置src属性等,在on...

源代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>能量启动</title...

这段代码创建了一个具有动态背景效果的卡片,通过 CSS 技术实现了背景的放大和文字颜色的变化效果,为页面添加了视觉吸引力和用户交互体验。 演示效果 HTML&CSS <!DOCTYPE html> <html la...

CSS想必大家已经非常熟悉了,任何一个页面都少不了它的身影。除了基础的样式设置,还有不少高级用法,能实现更复杂和精美的页面效果。 一、现代布局 1.1 弹性布局(Flexbox)高阶技巧 .container { display: fl...

这段代码创建了一个带有动态边框效果的图片展示,通过CSS技术实现了边框的动态变化效果,为页面添加了视觉吸引力 演示效果 HTML&CSS <!DOCTYPE html> <html lang="en"> &l...

CSS 是设计网站的工具之一。许多开发人员只了解 CSS 的基础知识,他们花了数小时才弄好布局,或者设计出总觉得缺少点什么的设计。 但有一些特殊功能和隐藏的精华可以为您节省数小时的工作时间,并显著改善您的代码,使其更加完美。 以下可能是你没...

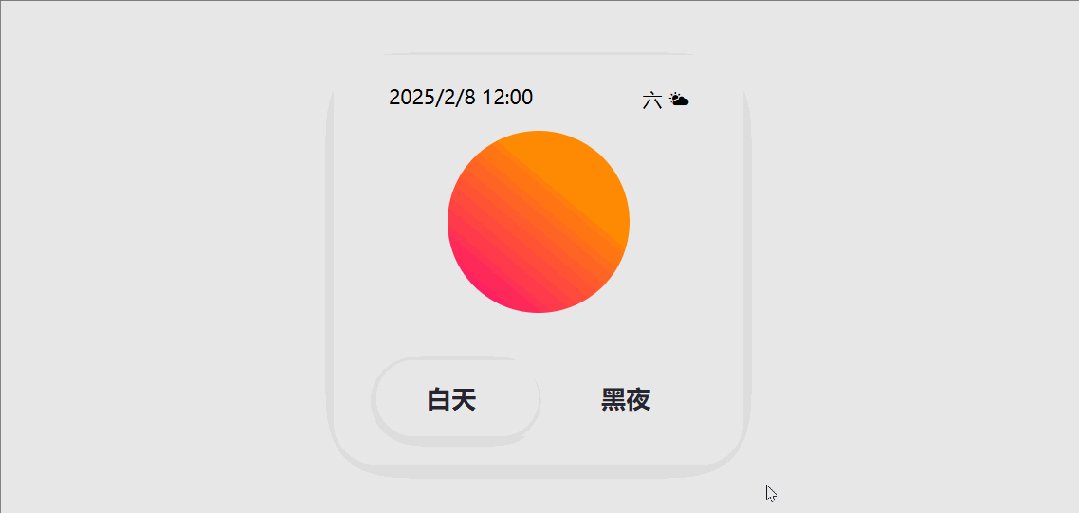
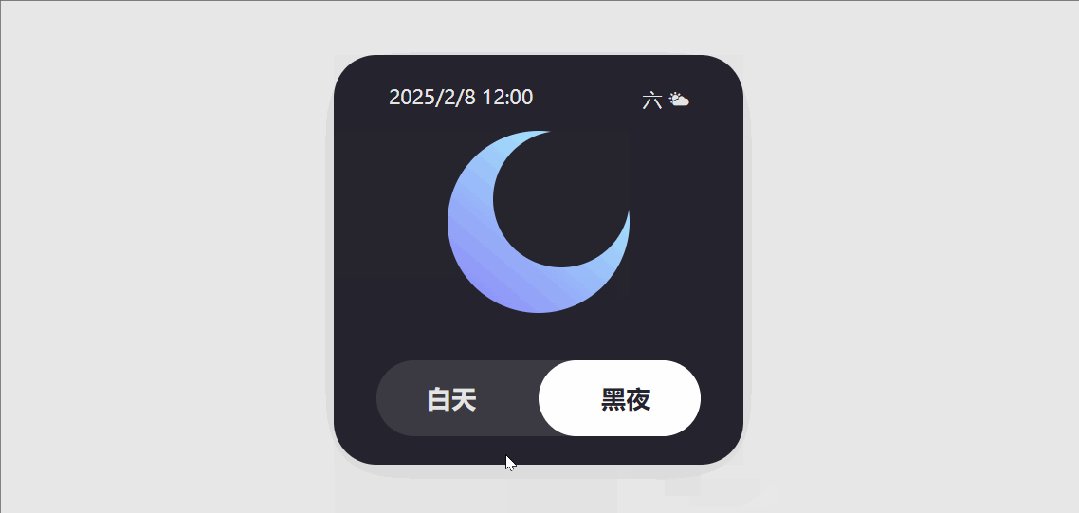
这段代码是一个 HTML 页面,它包含 CSS 样式和一个简单的开关(toggle)功能,用于在“白天”和“黑夜”模式之间切换。页面显示了一个带有时间、日期和天气信息的卡片,以及一个圆形的背景。 演示效果 HTML&CSS <...

360壁纸官方接口,可直接本地打开使用,也可以上传到服务器打开。