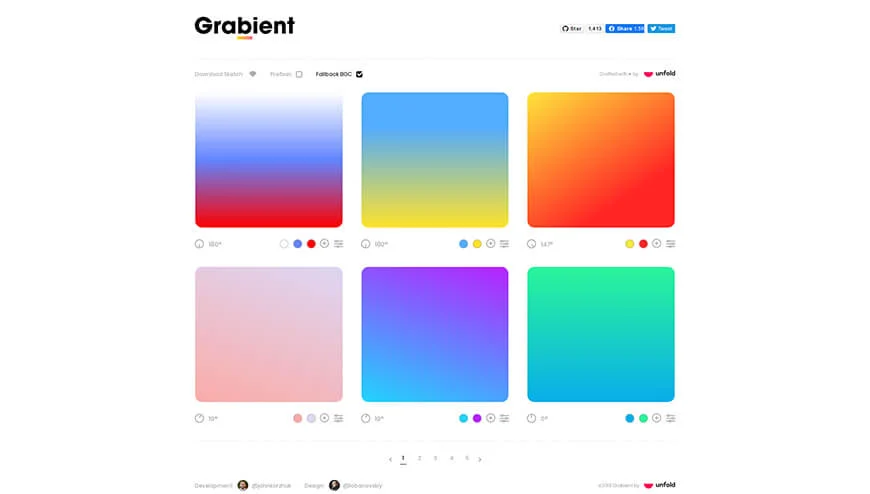
1、Grabient(点击直达)
Grabient 提供了25中渐变组合方式,看着是挺少的,但是每种渐变都可以在线修改,无论是角度还是颜色。(国外网站|可直接访问)

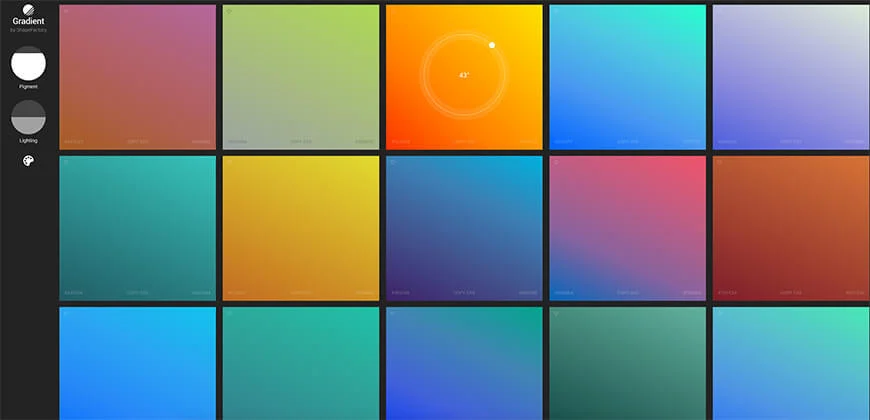
2、Shapefactoru (点击直达)
该网站中的所有配色,无论是渐变、明暗滤镜还是色卡,都可以在线直接调整。除了配色,甚至可以制作 Logo。(国外网站|可直接访问)

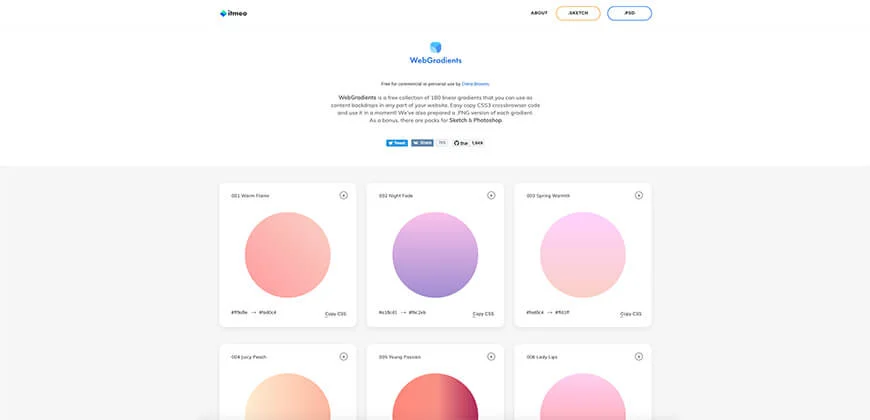
3、Webgradients (点击直达)
网站中提供了180种线性渐变效果,每一组渐变效果都非常好看。(国外网站|可直接访问)

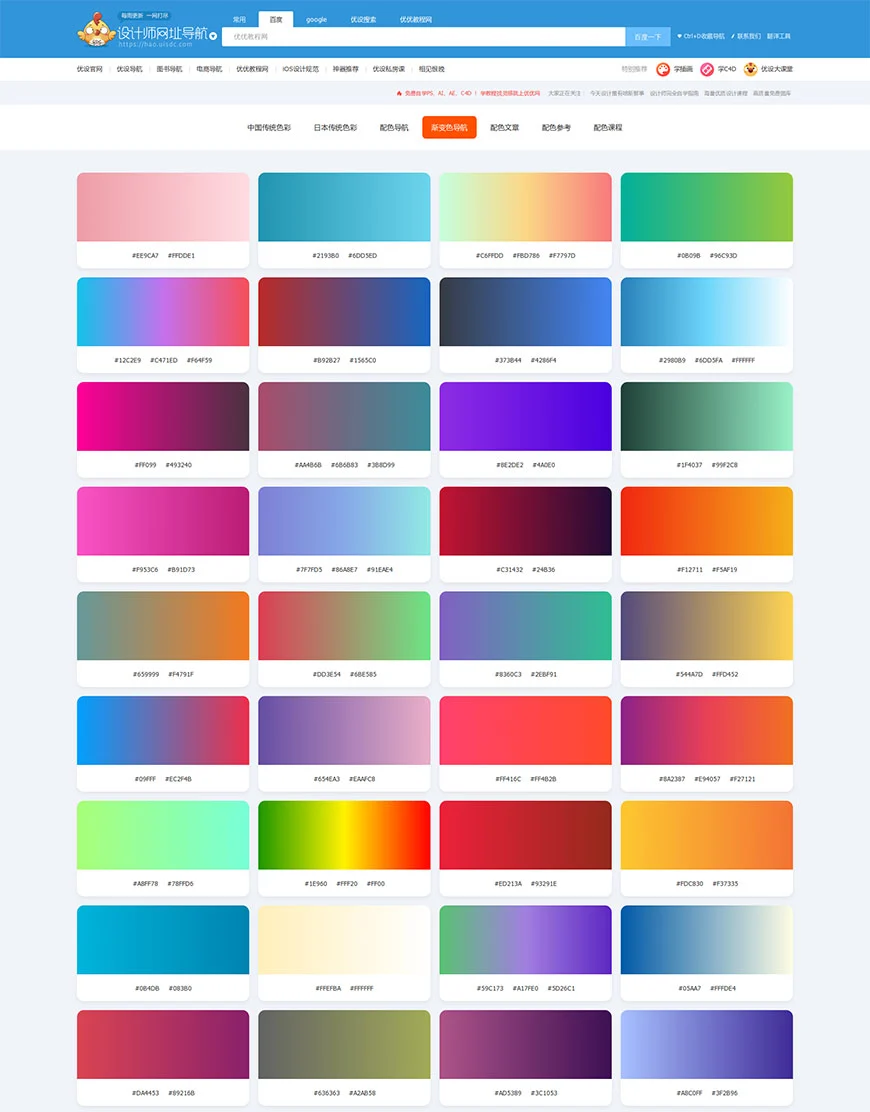
4、优设色彩导航 (点击直达)
导航中包括了中国传统色彩、日本传统色彩、配色导航以及渐变色导航,每一个颜色以及配色方案都可以直接复制色值,渐变色还可以复制 CSS 代码。除了配色方案,色彩导航中还有配色文章、配色参考和配色课程,让你的配色更有依据。