本篇文章将会教你如何修改自己的博客主题,以及一些问题的故障排除。
了解主题文件夹的结构
一个主题会有以下的结构:
其通常会在<博客文件夹>/theme/<主题名称>中
.
├── _config.yml
├── languages
├── layout
├── scripts
└── source
_config.yml
主题的配置文件。和 Hexo 配置文件不同,主题配置文件修改时会自动更新,无需重启 Hexo Server
languages
语言文件夹。请参见 国际化 (i18n)。
layout
布局文件夹。用于存放主题的模板文件,决定了网站内容的呈现方式,Hexo 内建 Nunjucks 模板引擎,您可以另外安装插件来获得 EJS、Haml、Jade 或 Pug 支持,Hexo 根据模板文件的扩展名来决定所使用的模板引擎,例如:
layout.ejs - 使用 EJS
layout.swig - 使用 Swig
您可参考 模板 以获得更多信息。
scripts
脚本文件夹。在启动时,Hexo 会载入此文件夹内的 JavaScript 文件,请参见 插件 以获得更多信息。
source
资源文件夹,除了模板以外的 Asset,例如 CSS、JavaScript 文件等,都应该放在这个文件夹中。文件或文件夹开头名称为 _(下划线)或隐藏的文件会被忽略。
如果文件可以被渲染的话,会经过解析然后储存到 public 文件夹,否则会直接拷贝到 public 文件夹
查找主题
在官网主题页面查找
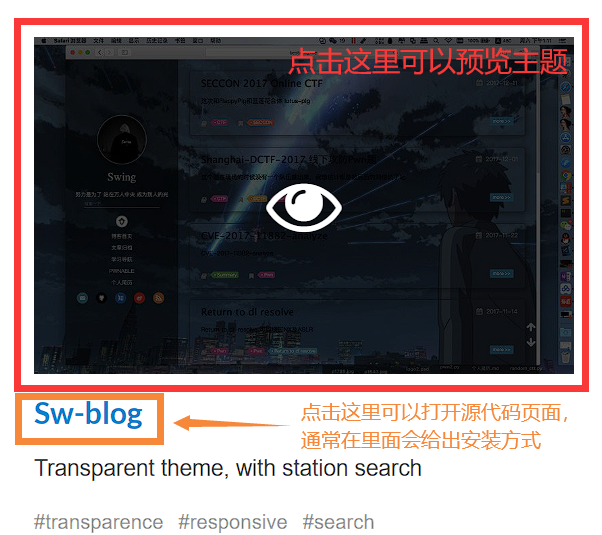
你可以在官网的主题页面中查找自己喜欢的主题

在搜索引擎中搜索
你可以通过搜索引擎搜索关键词hexo 主题来查找主题。
安装主题

注意:部分主题需要安装特殊的渲染器,请参考对应的文章!
切换主题并测试
当你已经完成主题的下载后,可以在_config.yml 内的 theme 设定中切换你的主题
切换后你可以使用下面的指令进行测试
hexo clean
hexo server
正常情况下,你就可以看到你下载的主题已经可以使用了!
疑问解答
为什么切换主题后网页语言有问题?
由于Hexo的语言渲染来自主题文件,你可以查看<博客文件夹>/theme/<主题名称>/languages中的文件目录
通常情况下,中文文件的名称常见的有 zh-Hans和 zh-CN