这段代码创建了一个动态的导航栏,通过 CSS 技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。
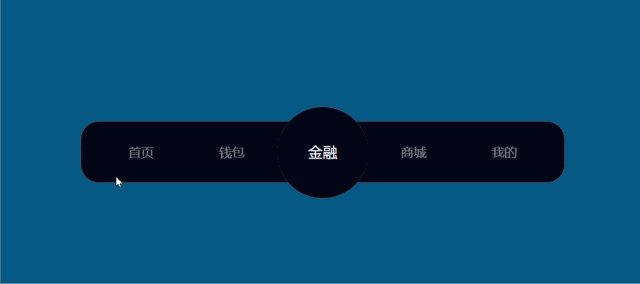
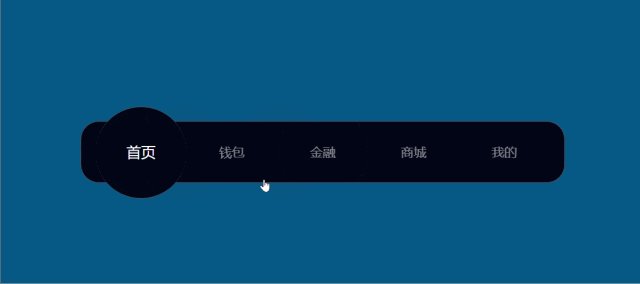
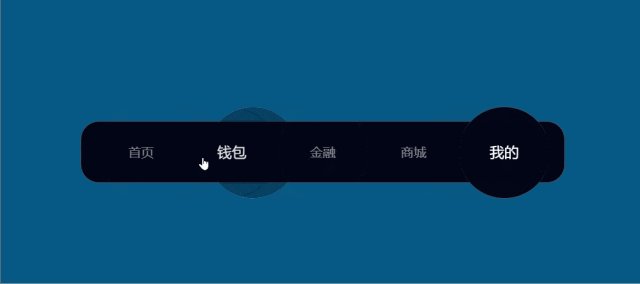
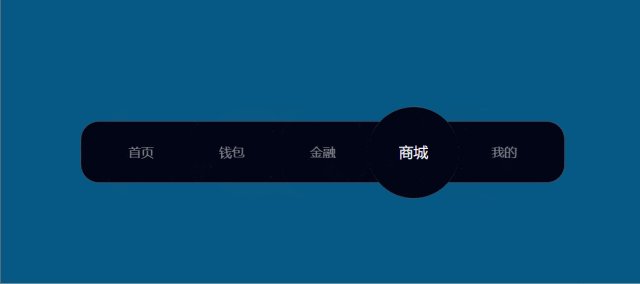
演示效果

HTML&CSS
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>3BBS.CN 站长论坛</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #075985;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
nav {
--_width: 50px;
--_padding: 1rem;
--_speed: 300ms;
--_f-size: 1.5rem;
--_clr-border: rgba(255, 255, 255, .3);
--_clr-bg-rgb: 2, 6, 23;
--_clr-f: rgb(255, 255, 255);
display: flex;
border: 1px solid var(--_clr-border);
border-radius: 20px;
padding-inline: var(--_padding);
background-color: rgb(var(--_clr-bg-rgb));
position: relative;
isolation: isolate;
}
@media (min-width:600px) {
nav {
--_width: 100px;
--_f-size: 2rem;
}
}
button {
border: none;
padding: none;
background: transparent;
color: var(--_clr-f);
cursor: pointer;
font-size: var(--_f-size) !important;
width: var(--_width);
aspect-ratio: 3/2;
opacity: 0.5;
transition:
opacity var(--_speed) ease-in-out,
width var(--_speed) ease-in-out;
display: grid;
place-content: center;
}
button>span {
scale: var(--_speed) ease-in-out;
font-size: 14px;
}
button.active,
button:hover {
opacity: 1;
}
button.active>span,
button:hover>span {
scale: 1.15;
pointer-events: none;
}
nav::before,
nav::after {
content: '';
position: absolute;
top: -25%;
left: var(--_padding);
width: var(--_width);
aspect-ratio: 1;
z-index: -1;
border-top: 1px solid var(--_clr-border);
border-bottom: 1px solid var(--_clr-border);
border-radius: 999px;
transform: translateX(calc(var(--_x, 2) * 100%));
transition:
transform var(--_speed) ease-in-out,
width var(--_speed) ease-in-out,
opacity var(--_speed) ease-in-out;
}
nav::before {
--_x: var(--_x-active);
background-color: rgb(var(--_clr-bg-rgb));
}
nav::after {
--_x: var(--_x-hover);
background-color: rgba(var(--_clr-bg-rgb), .4);
opacity: 0;
}
nav:has(button:nth-child(1).active)::before {
--_x-active: 0;
}
nav:has(button:nth-child(2).active)::before {
--_x-active: 1;
}
nav:has(button:nth-child(3).active)::before {
--_x-active: 2;
}
nav:has(button:nth-child(4).active)::before {
--_x-active: 3;
}
nav:has(button:nth-child(5).active)::before {
--_x-active: 4;
}
nav:has(button:nth-child(1):hover)::after {
--_x-hover: 0;
opacity: 1;
}
nav:has(button:nth-child(2):hover)::after {
--_x-hover: 1;
opacity: 1;
}
nav:has(button:nth-child(3):hover)::after {
--_x-hover: 2;
opacity: 1;
}
nav:has(button:nth-child(4):hover)::after {
--_x-hover: 3;
opacity: 1;
}
nav:has(button:nth-child(5):hover)::after {
--_x-hover: 4;
opacity: 1;
}
</style>
</head>
<body>
<nav>
<buttontype="button"><spanclass="">首页</span></button>
<buttontype="button"><spanclass="">钱包</span></button>
<buttontype="button"><spanclass=" active">金融</span></button>
<buttontype="button"><spanclass="">商城</span></button>
<buttontype="button"><spanclass="">我的</span></button>
</nav>
<script>
document.querySelector("nav").addEventListener("click", (e) => {
if (e.target.tagName == "BUTTON") {
document.querySelector("nav .active").classList.remove("active");
e.target.classList.add("active");
}
});
</script>
</body>
</html>
HTML 结构
- body: 包含页面的可见内容。
- nav: 创建一个 nav 元素,用于包含导航栏的各个按钮。
- 五个 button: 每个 button 代表一个导航按钮,包含一个 span 元素显示按钮文本。
- span: 显示按钮的文本内容。
CSS 样式
- body: 设置页面的边距、填充、背景色、显示方式和对齐方式。
- nav: 设置导航栏的样式,包括宽度、内边距、边框、圆角、背景色和位置。
- @media (min-width: 600px): 媒体查询,当屏幕宽度大于 600px 时,调整导航栏的宽度和字体大小。
- button: 设置按钮的样式,包括边框、背景、颜色、光标、字体大小、宽度、比例、透明度和过渡效果。
- button>span: 设置按钮文本的样式,包括缩放和字体大小。
- button.active, button:hover: 设置按钮在激活或悬停时的样式,包括透明度。
- button.active>span, button:hover>span: 设置按钮文本在激活或悬停时的样式,包括缩放。
- nav::before, nav::after: 设置导航栏的伪元素,用于创建动态背景效果。
- nav::before: 设置导航栏的背景效果,包括位置、宽度、比例、边框、圆角和背景色。
- nav::after: 设置导航栏的悬停背景效果,包括位置、宽度、比例、边框、圆角和背景色。
- nav:has(button:nth-child(n).active)::before: 设置导航栏的背景效果,根据激活的按钮位置调整。
- nav:has(button:nth-child(n):hover)::after: 设置导航栏的悬停背景效果,根据悬停的按钮位置调整。
JavaScript 部分
- 添加一个事件监听器,当点击导航栏中的按钮时,移除当前激活按钮的 active 类,并为被点击的按钮添加 active 类。

