这段代码创建了一个具有动态背景效果的卡片,通过 CSS 技术实现了背景的放大和文字颜色的变化效果,为页面添加了视觉吸引力和用户交互体验。
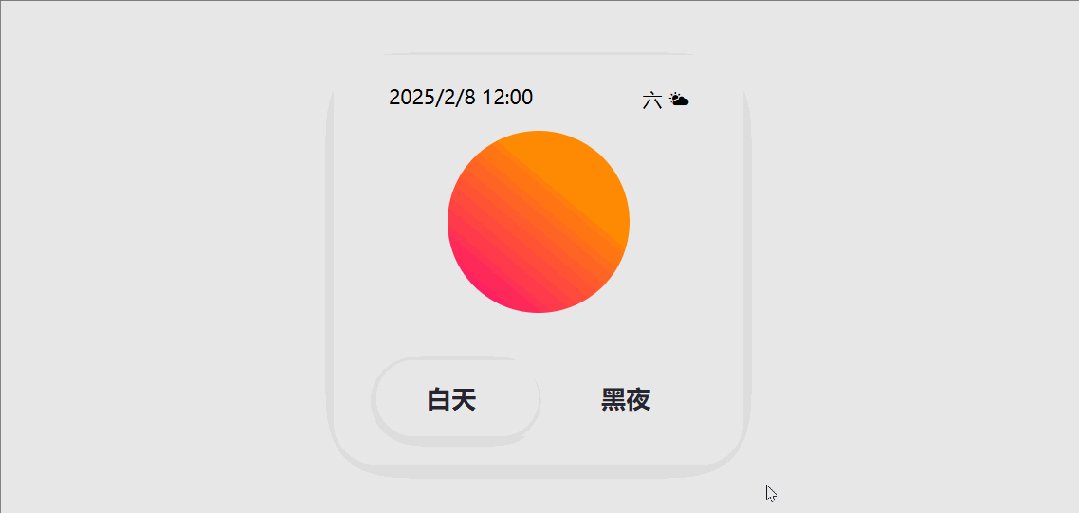
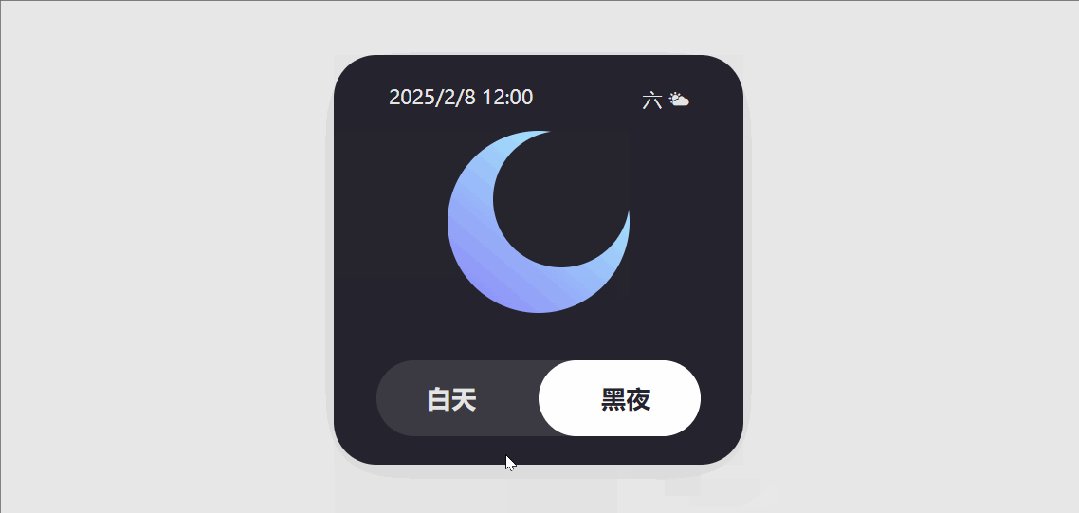
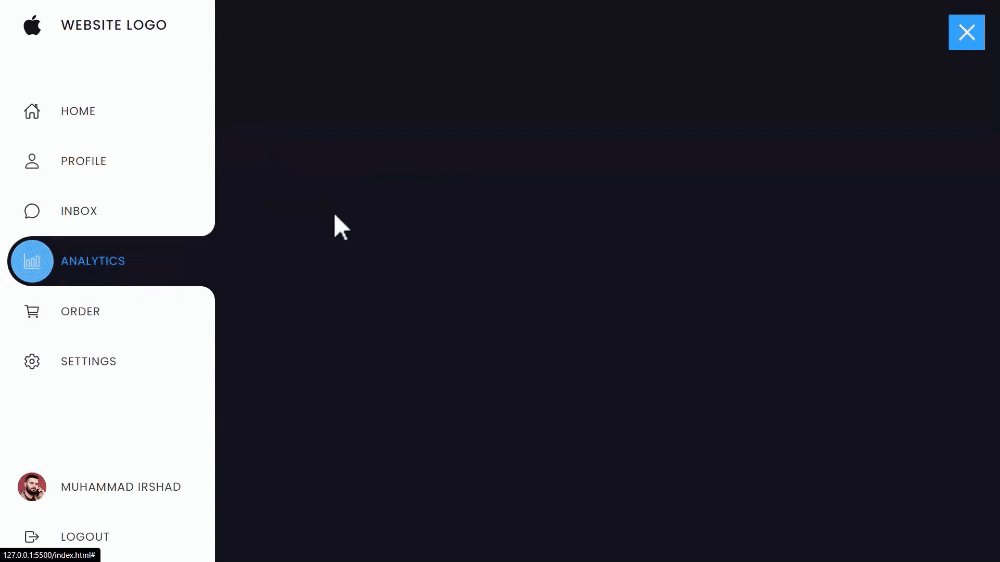
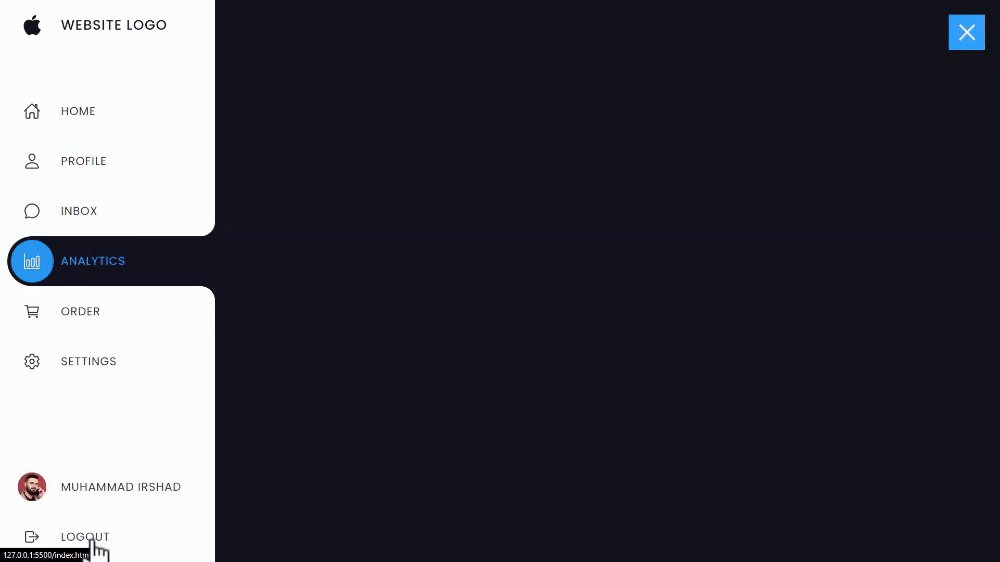
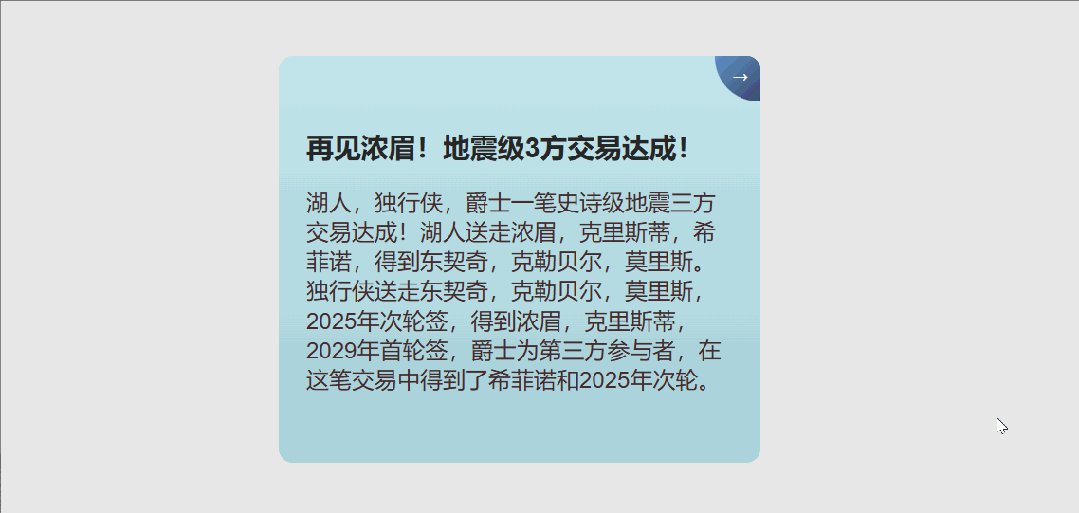
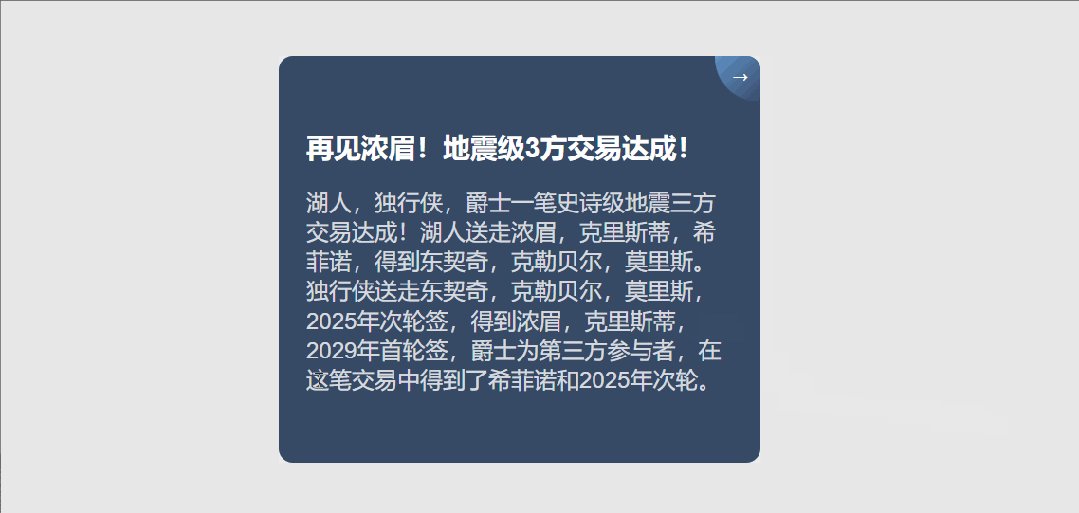
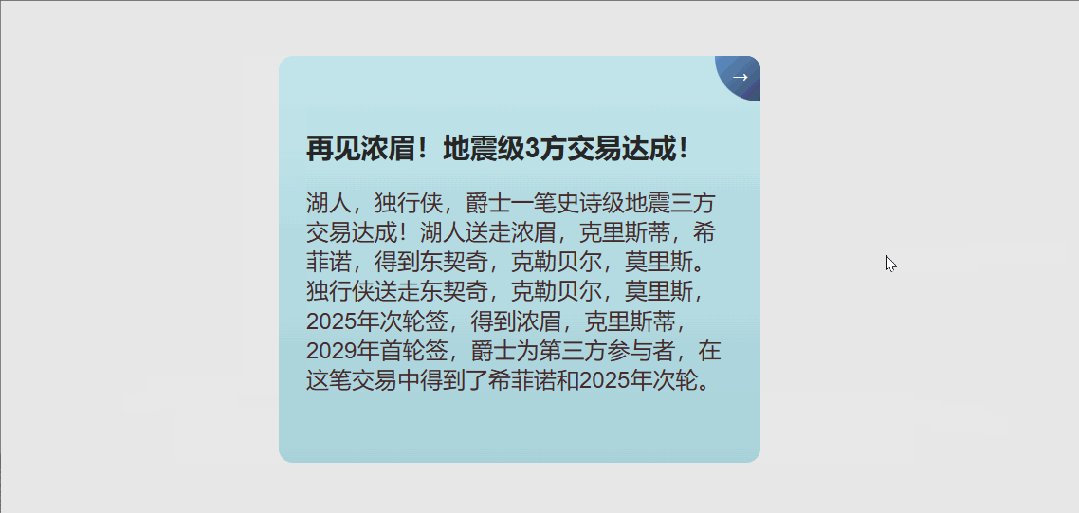
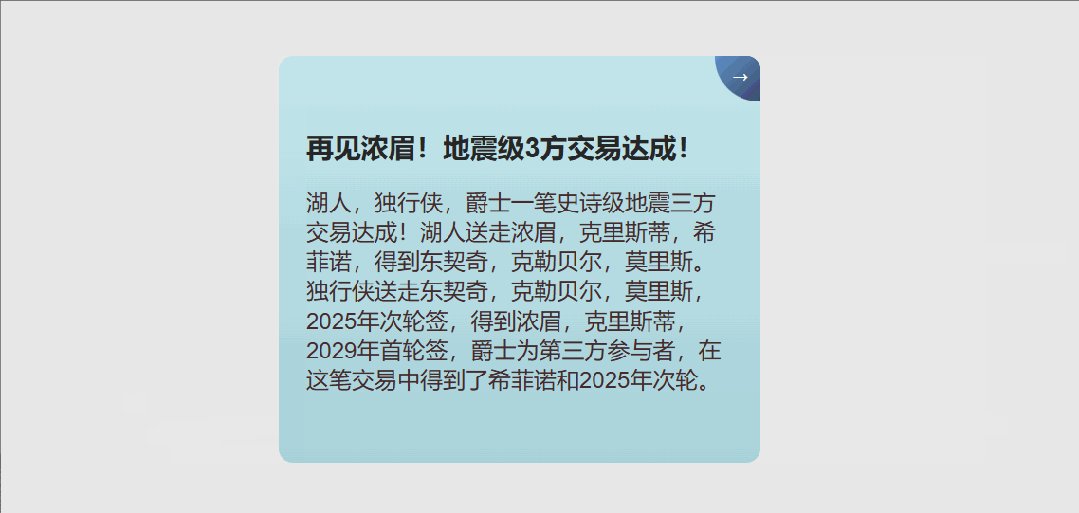
演示效果

HTML&CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>公众号关注:前端Hardy</title>
<style>
body {
margin: 0;
padding: 0;
background: #e8e8e8;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.card-title {
color: #262626;
font-size: 1.2em;
line-height: normal;
font-weight: 700;
margin-bottom: 0.5em;
}
.small-desc {
font-size: 0.8em;
font-weight: 400;
line-height: 1.3em;
color: #452c2c;
}
.small-desc {
font-size: 1em;
}
.go-corner {
display: flex;
align-items: center;
justify-content: center;
position: absolute;
width: 2em;
height: 2em;
overflow: hidden;
top: 0;
right: 0;
background: linear-gradient(135deg, #6293c8, #384c6c);
border-radius: 04px032px;
}
.go-arrow {
margin-top: -4px;
margin-right: -4px;
color: white;
font-family: courier, sans;
}
.card {
display: block;
position: relative;
max-width: 300px;
max-height: 320px;
background-color: #f2f8f9;
border-radius: 10px;
padding: 2em1.2em;
margin: 12px;
text-decoration: none;
z-index: 0;
overflow: hidden;
background: linear-gradient(to bottom, #c3e6ec, #a7d1d9);
font-family: Arial, Helvetica, sans-serif;
}
.card:before {
content: '';
position: absolute;
z-index: -1;
top: -16px;
right: -16px;
background: linear-gradient(135deg, #364a60, #384c6c);
height: 32px;
width: 32px;
border-radius: 32px;
transform: scale(1);
transform-origin: 50%50%;
transition: transform 0.35s ease-out;
}
.card:hover:before {
transform: scale(28);
}
.card:hover.small-desc {
transition: all 0.5s ease-out;
color: rgba(255, 255, 255, 0.8);
}
.card:hover.card-title {
transition: all 0.5s ease-out;
color: #ffffff;
}
</style>
</head>
<body>
<div class="card">
<p class="card-title">再见浓眉!地震级3方交易达成!</p>
<p class="small-desc">
湖人,独行侠,爵士一笔史诗级地震三方交易达成!湖人送走浓眉,克里斯蒂,希菲诺,得到东契奇,克勒贝尔,莫里斯。独行侠送走东契奇,克勒贝尔,莫里斯,2025年次轮签,得到浓眉,克里斯蒂,2029年首轮签,爵士为第三方参与者,在这笔交易中得到了希菲诺和2025年次轮。
</p>
<div class="go-corner">
<div class="go-arrow">→</div>
</div>
</div>
</body>
</html>
HTML 结构
- card: 创建一个类名为“card”的 div 元素,用于包含卡片内容。
- card-title: 显示卡片的标题。
- small-desc: 显示卡片的描述。
- go-corner: 创建一个类名为“go-corner”的 div 元素,用于包含箭头。
- go-arrow: 创建一个类名为“go-arrow”的 div 元素,用于显示箭头。
CSS 样式
- body: 设置页面的边距、填充、背景色、显示方式和对齐方式。
- .card-title: 设置卡片标题的样式,包括颜色、字体大小、行高、字体权重和边距。
- .small-desc: 设置卡片描述的样式,包括字体大小、字体权重、行高和颜色。
- .go-corner: 设置箭头容器的样式,包括显示方式、对齐方式、位置、尺寸、背景色和圆角。
- .go-arrow: 设置箭头的样式,包括边距、颜色和字体。
- .card: 设置卡片的样式,包括显示方式、位置、最大宽度、最大高度、背景色、圆角、内边距、边距、文本装饰、层级和溢出隐藏。
- .card:before: 设置卡片的伪元素,用于创建动态背景效果。
- .card:hover:before: 设置鼠标悬停在卡片上时伪元素的样式,使其放大。
- .card:hover .small-desc: 设置鼠标悬停在卡片上时描述的样式,使其颜色变为白色。
- .card:hover .card-title: 设置鼠标悬停在卡片上时标题的样式,使其颜色变为白色。