CSS想必大家已经非常熟悉了,任何一个页面都少不了它的身影。除了基础的样式设置,还有不少高级用法,能实现更复杂和精美的页面效果。
一、现代布局
1.1 弹性布局(Flexbox)高阶技巧
.container {
display: flex;
gap: 20px; /* 替代margin实现间距 */
flex-wrap: wrap;
/* 动态对齐控制 */
justify-content: space-evenly;
/* 垂直对齐策略 */
align-items: baseline;
}
.item {
flex: 1 1 300px; /* 弹性基准 + 收缩/扩张系数 */
/* 独立对齐覆盖 */
align-self: flex-end;
}
1.2 网格布局(Grid)高级模式
1.2.1 动态响应式网格
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-auto-rows: minmax(100px, auto);
grid-template-areas:
"header header"
"sidebar main";
}
@media (max-width: 768px) {
.grid-container {
grid-template-areas:
"header"
"main"
"sidebar";
}
}
1.2.2 子网格(Subgrid)应用
.grid-parent {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.grid-child {
display: grid;
grid-template-columns: subgrid; /* 继承父级列定义 */
grid-column: span 2;
}
二、动画与性能优化
2.1 GPU加速动画
@keyframes slide {
from { transform: translateX(-100%); }
to { transform: translateX(0); }
}
.animated-element {
animation: slide 0.3s cubic-bezier(0.4, 0, 0.2, 1);
will-change: transform; /* 提前通知浏览器优化 */
}
2.2 关键渲染路径优化
/* 避免布局抖动 */
.element {
position: absolute;
transform: translateZ(0); /* 创建独立图层 */
}
/* 高效选择器 */
/* Bad */
div.container > ul li a {}
/* Good */
.nav-link {}
三、CSS工程化实践
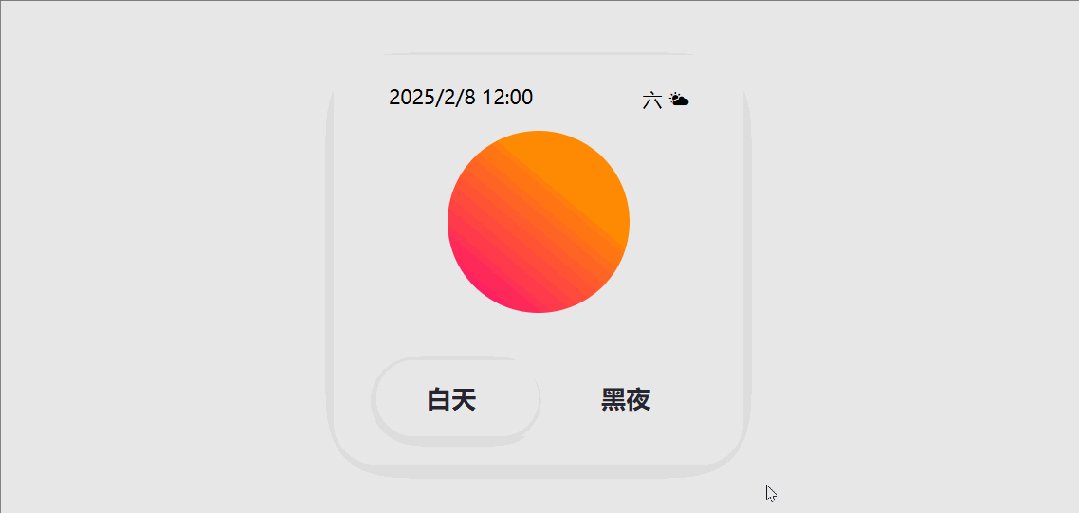
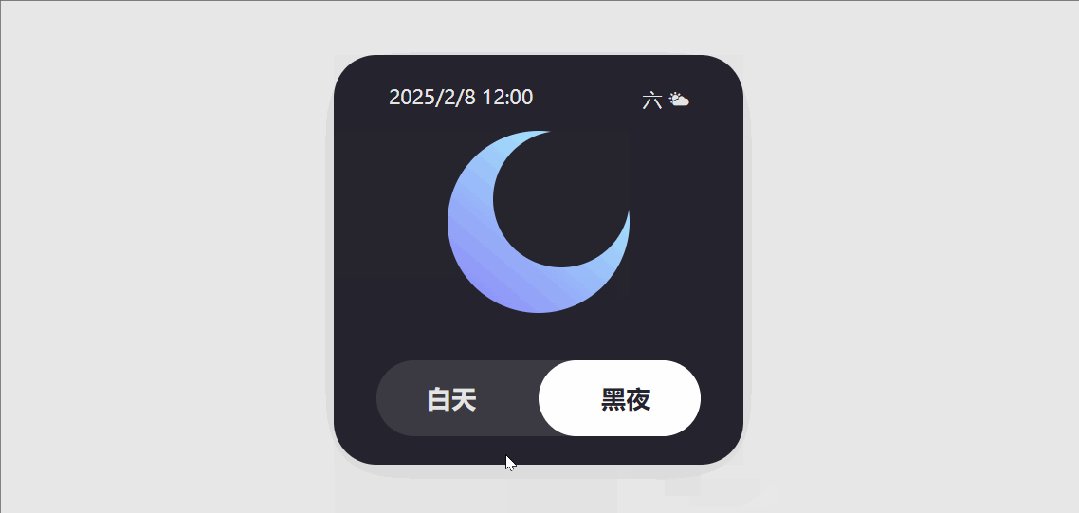
3.1 CSS变量与主题系统
:root {
--primary-color: #2196f3;
--spacing-unit: 8px;
--theme-dark: oklch(0.15 0.03 250);
}
.button {
padding: calc(var(--spacing-unit) * 2);
background: var(--primary-color);
}
[data-theme="dark"] {
--primary-color: var(--theme-dark);
}
3.2 现代预处理器技巧(Sass)
// 混入媒体查询
@mixin respond-to($breakpoint) {
@media (min-width: map-get($breakpoints, $breakpoint)) {
@content;
}
}
// 使用
.container {
@include respond-to('md') {
max-width: 1200px;
}
}
四、前沿特性实战
4.1 容器查询(Container Queries)
.component {
container-type: inline-size;
}
@container (min-width: 400px) {
.component .title {
font-size: 2rem;
}
}
4.2 层叠式变量(CSS Cascade Layers)
@layer base, theme, utilities;
@layer base {
:root { --color: red; }
}
@layer theme {
.special { --color: blue; }
}