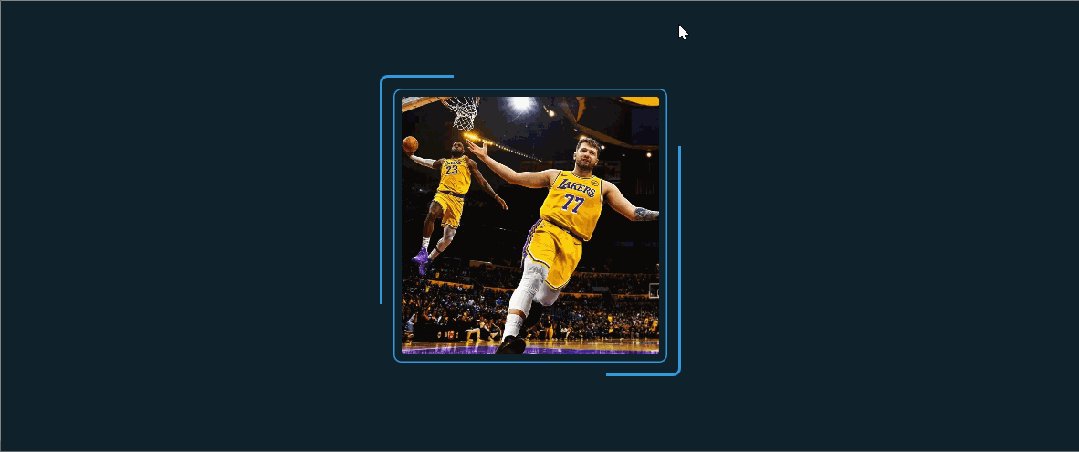
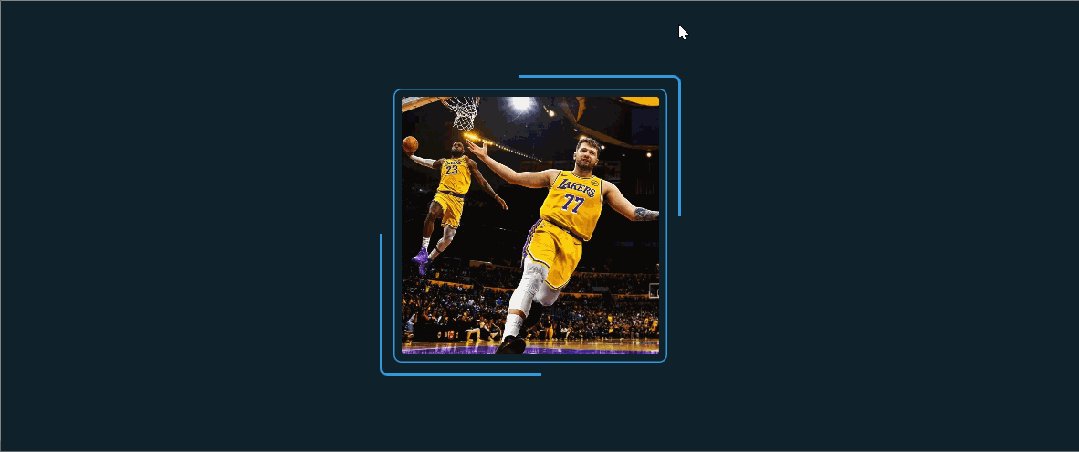
这段代码创建了一个带有动态边框效果的图片展示,通过CSS技术实现了边框的动态变化效果,为页面添加了视觉吸引力
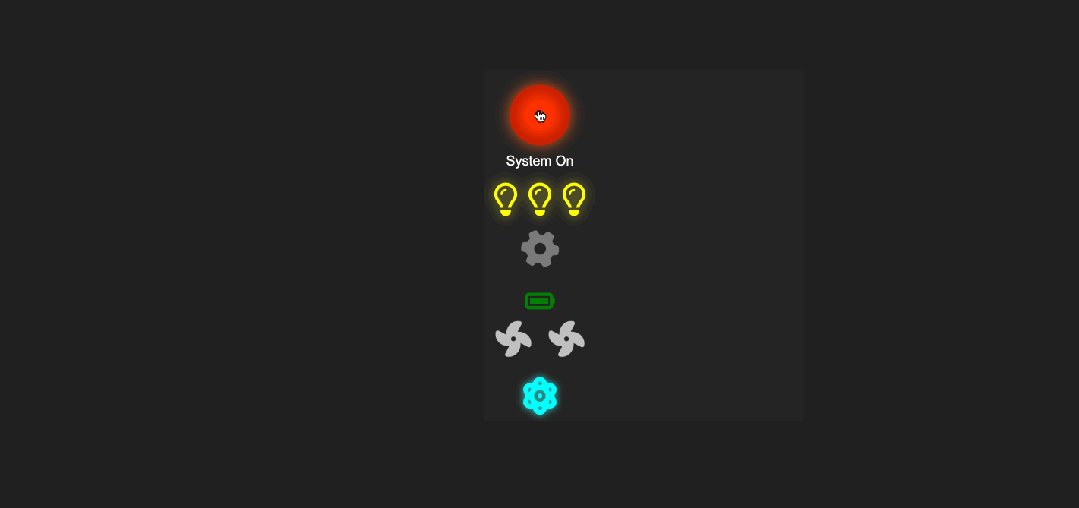
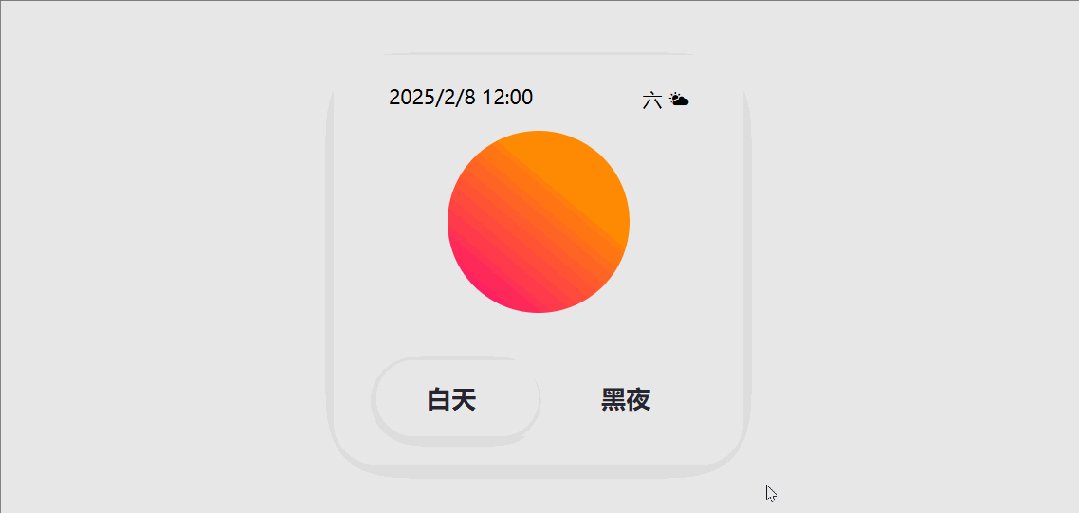
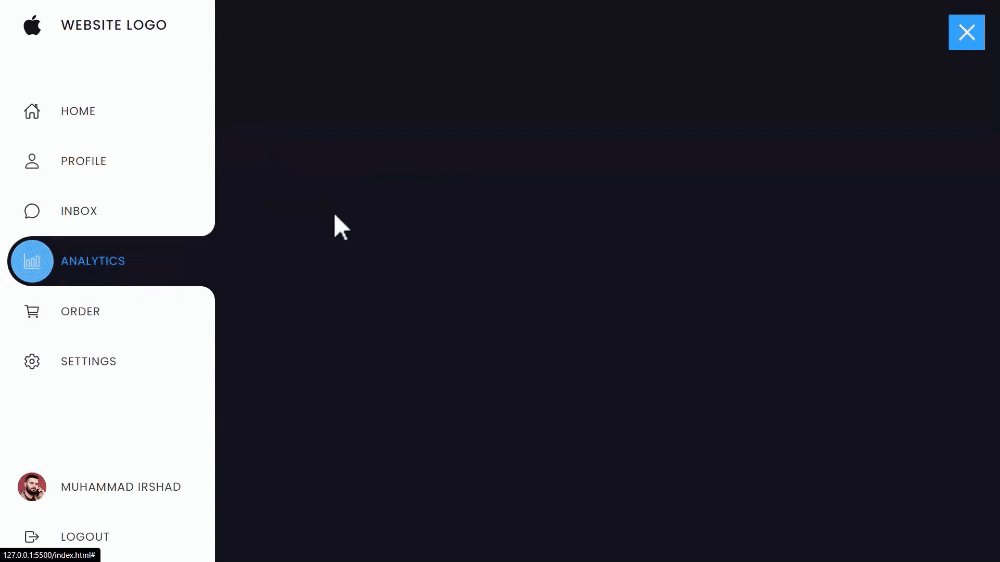
演示效果

HTML&CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>公众号关注:前端Hardy</title>
<style>
html,
body {
height: 100%;
}
body {
position: relative;
background-color: #0f222b;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
.codepad-logo,
.codepad-logo::before,
.codepad-logo::after {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.codepad-logo {
width: 200px;
height: 200px;
margin: auto;
color: #3498db;
border-radius: 6px;
box-shadow: inset 0001px#3498db;
}
.codepad-logoimg{
width: 100%;
height: 100%;
padding: 6px;
border-radius: 8px;
object-fit: cover;
}
.codepad-logo::before,
.codepad-logo::after {
content: '';
z-index: -1;
margin: -5%;
box-shadow: inset 0002px;
border-radius: 6px;
animation: clipIt 8s linear infinite;
}
.codepad-logo::before {
animation-delay: -4s;
}
@keyframes clipIt {
0%,
100% {
clip: rect(0px, 220px, 2px, 0px);
}
25% {
clip: rect(0px, 2px, 220px, 0px);
}
50% {
clip: rect(218px, 220px, 220px, 0px);
}
75% {
clip: rect(0px, 220px, 220px, 218px);
}
}
</style>
</head>
<body>
<div class="codepad-logo">
<img src="../微信图片_20250211143125.jpg" alt="">
</div>
</body>
</html>
HTML 结构
- codepad-logo: 创建一个类名为“codepad-logo”的div元素,用于包含图片。
- img: 显示图片,图片的src属性指向一个本地图片路径。
CSS 样式
- html, body: 设置页面的高度和背景色。
- body: 设置页面的位置和背景色。
- *, *::before, *::after: 重置所有元素的box-sizing属性为border-box。
- .codepad-logo: 设置图片容器的样式,包括宽度、高度、边距、颜色、圆角和边框。
- .codepad-logo img: 设置图片的样式,包括宽度、高度、内边距、圆角和图片填充方式。
- .codepad-logo::before, .codepad-logo::after: 设置图片容器的伪元素,用于创建动态边框效果。
- @keyframes clipIt: 定义动态边框的动画效果,通过clip属性实现边框的动态变化。