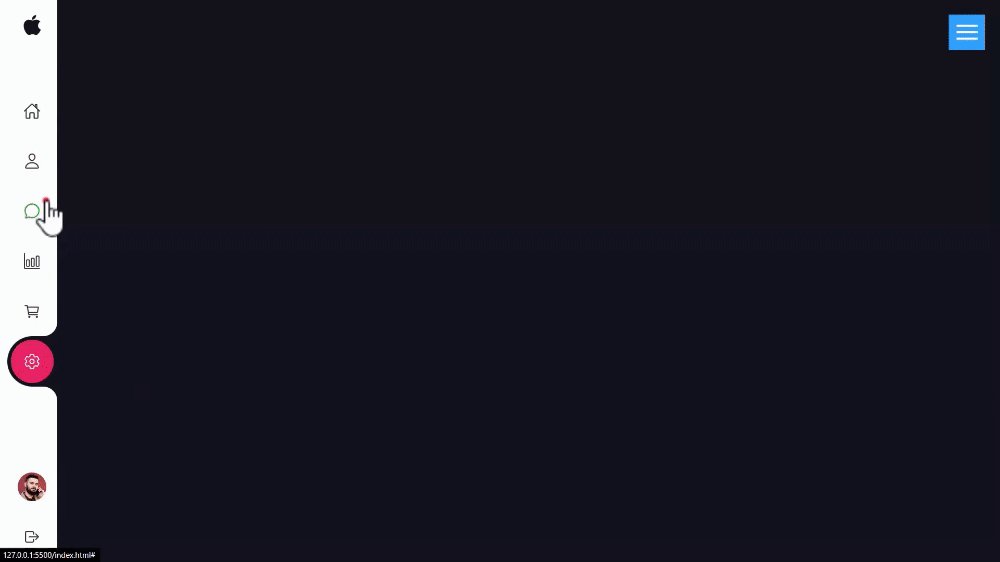
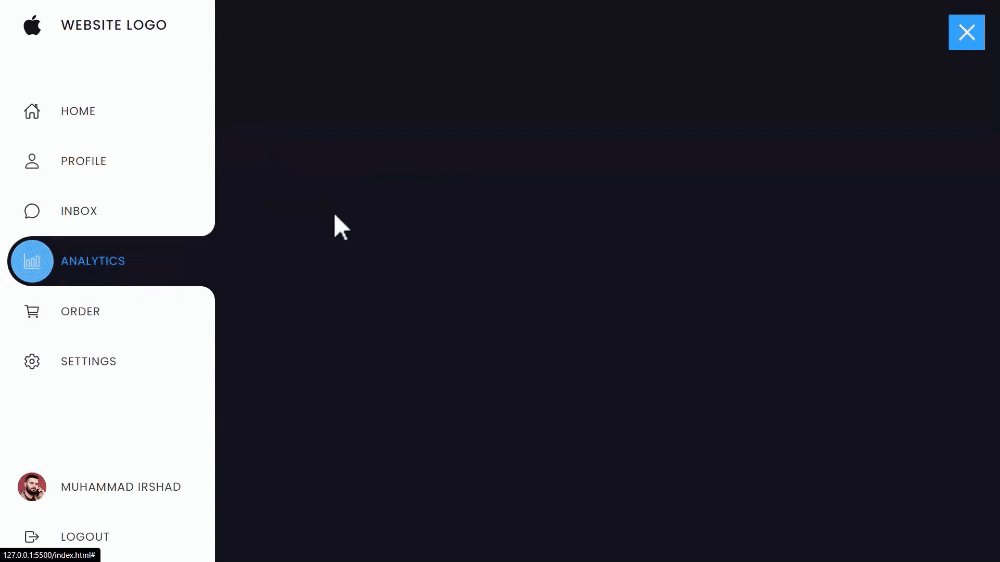
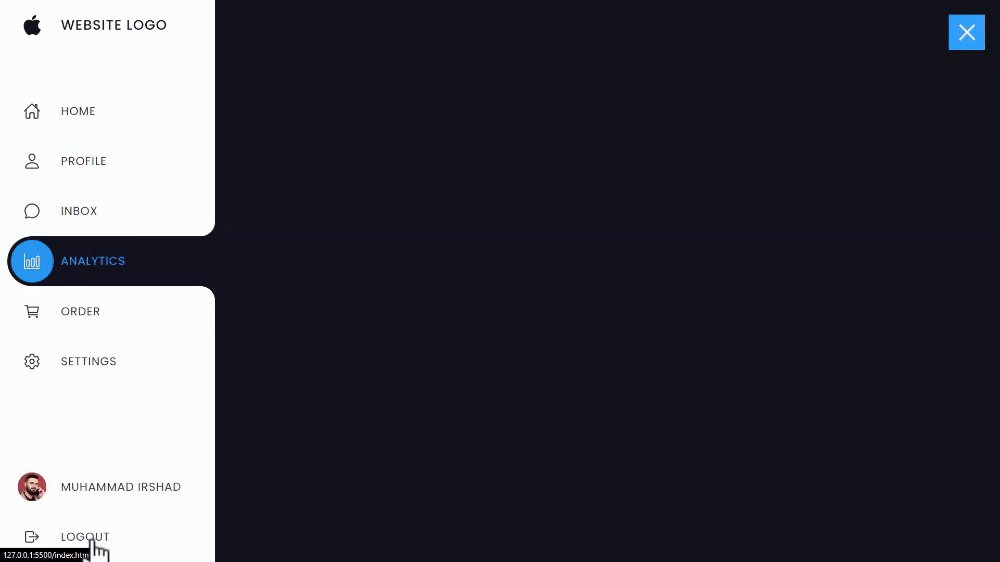
左侧菜单栏是前端开发中常见的用户界面组件之一,广泛应用于各类管理系统、后台控制面板以及复杂的Web应用程序。它通常固定在页面的左侧,作为全局导航的一部分,帮助用户轻松访问应用中的各个模块或功能。通过左侧菜单栏,用户可以快速切换页面,了解应用的层次结构,并进行有效的功能分区。
此外,菜单栏还可以通过图标、颜色和交互反馈等元素,增强可视化效果,使用户操作更加直观。文章的底部附上源码地址!

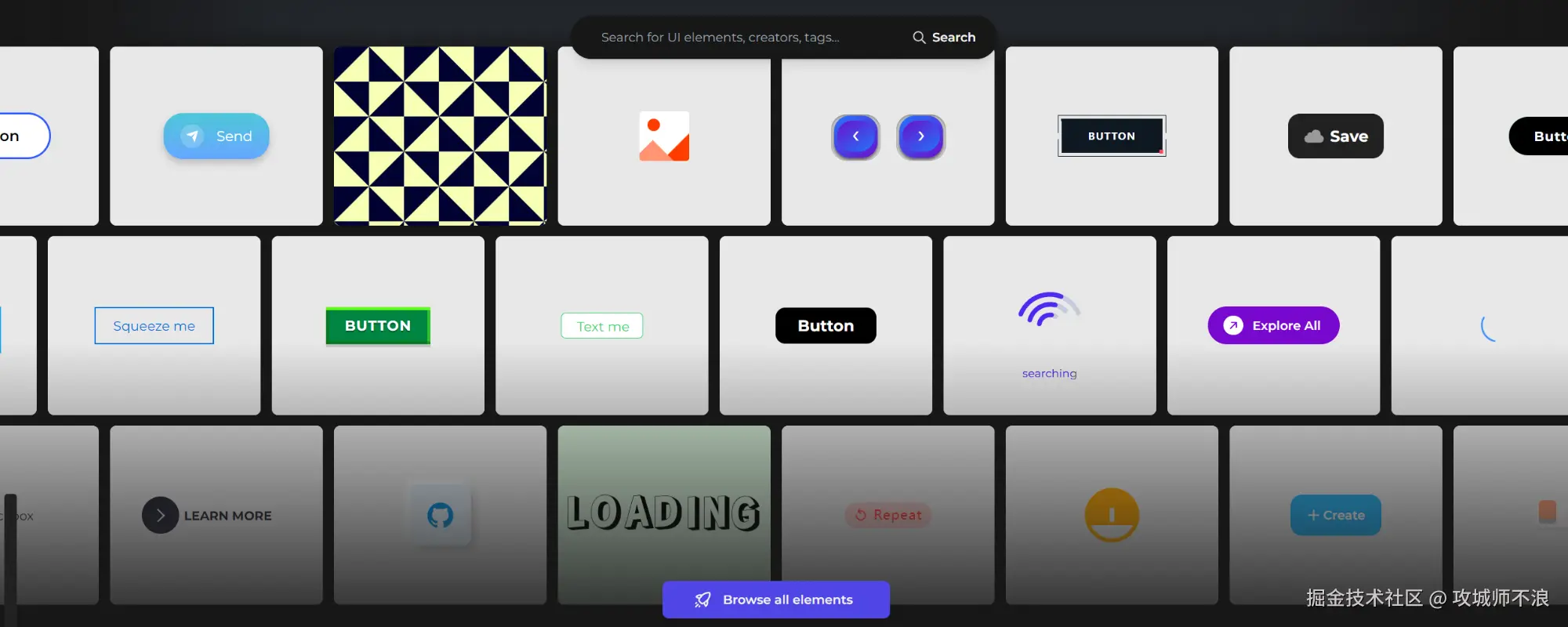
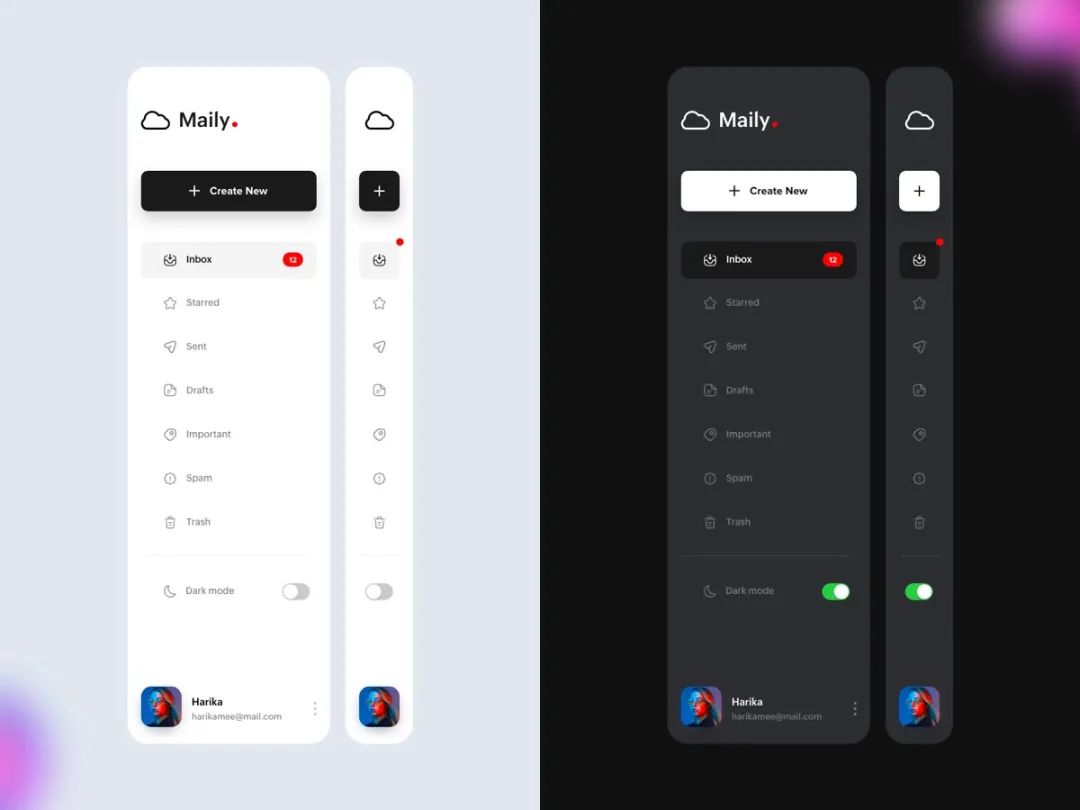
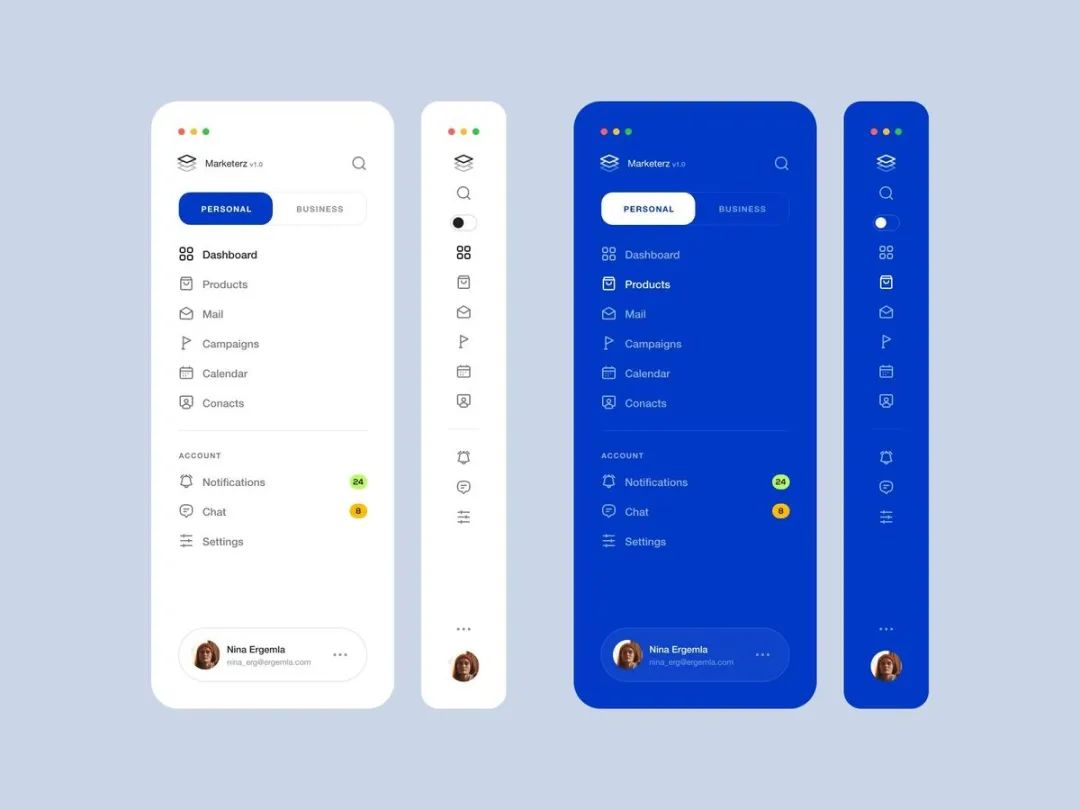
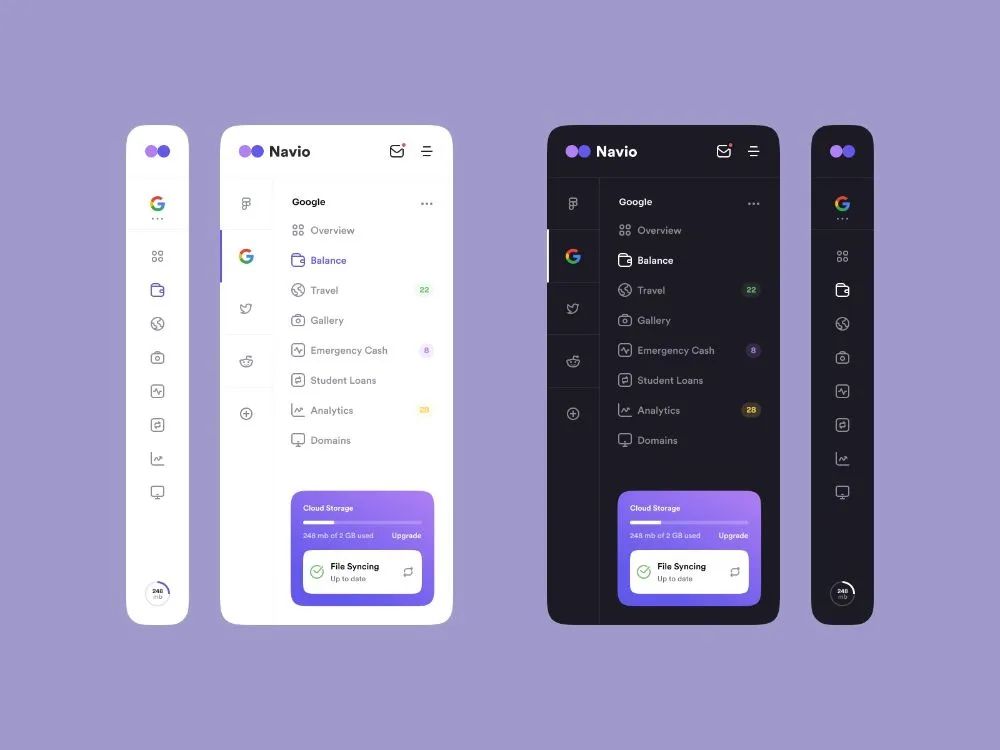
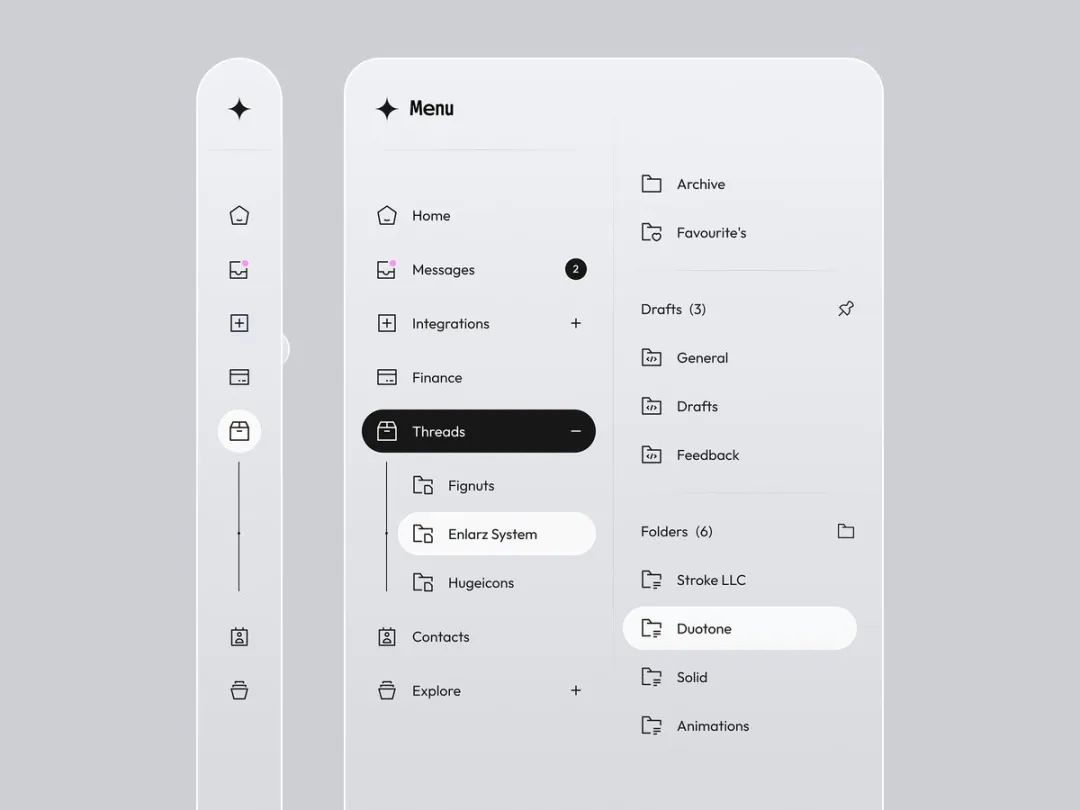
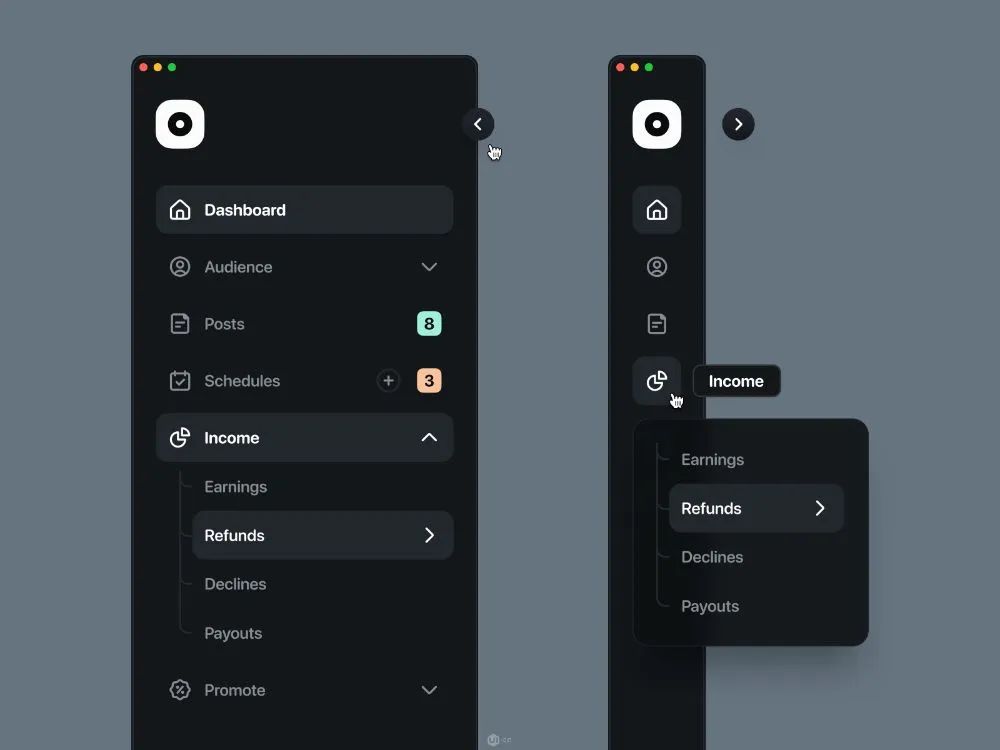
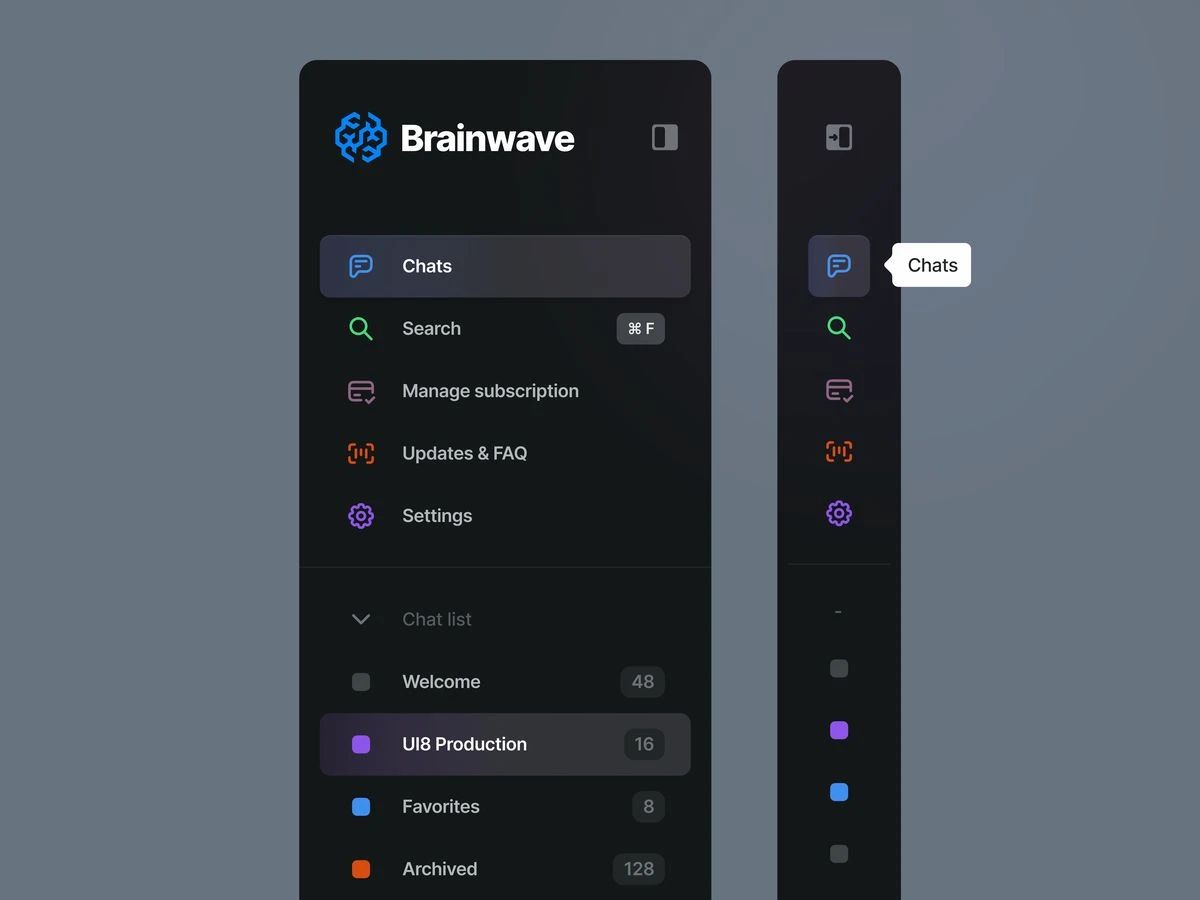
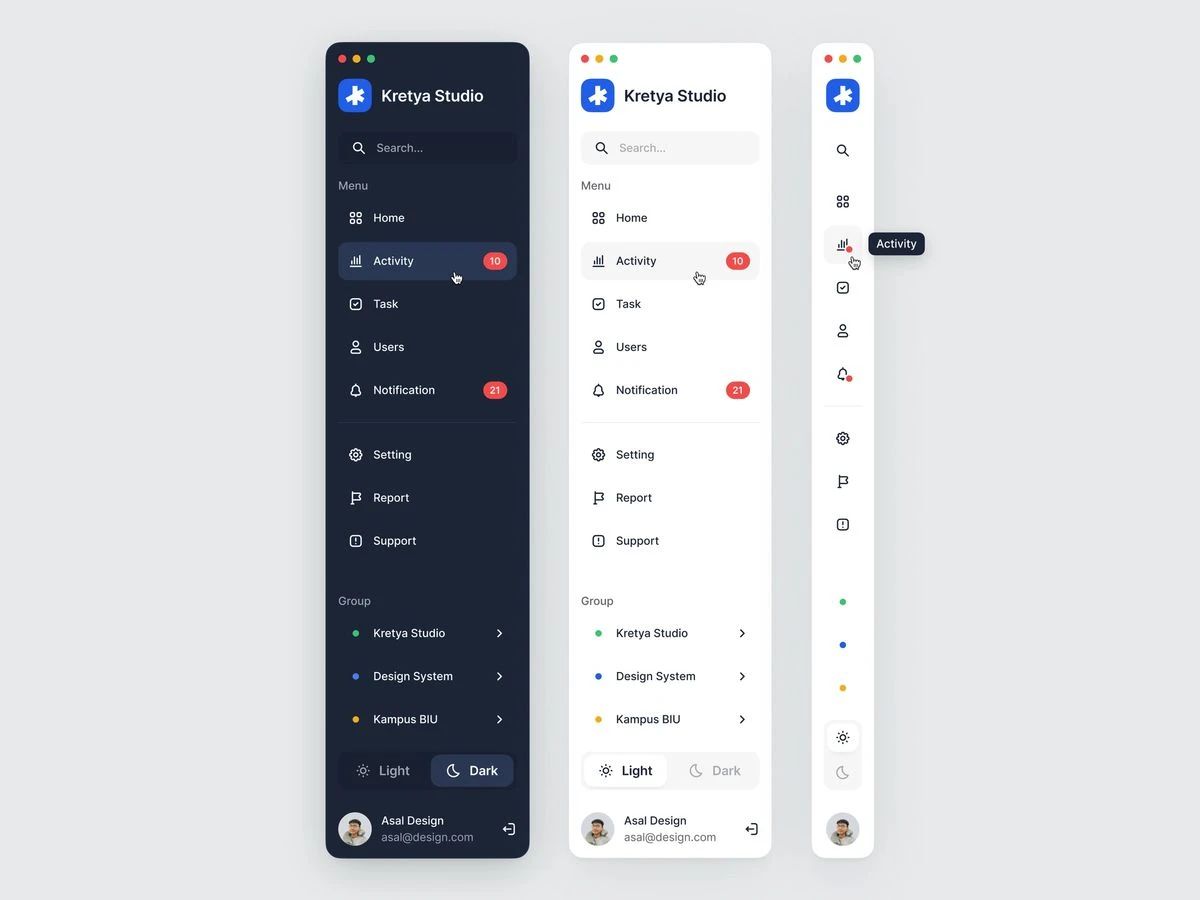
优秀菜单栏UI交互欣赏







本文图片内容来自网络,版权属于原作者
源码地址
https://github.com/Mr-majifu/Dashboard-Sidebar-Menu
结语
左侧菜单栏在前端开发中扮演了至关重要的角色,尤其是在多页面或多模块的复杂应用中,能够有效地引导用户操作并提高使用效率。借助现代前端框架和组件库,开发者可以轻松实现功能强大、样式美观的侧边栏,为用户提供流畅的体验。在设计和实现时,需要兼顾功能性与用户体验,以确保菜单栏既简洁易用,又能够满足应用的复杂需求。