CSS(Cascading Style Sheets)即层叠样式表,用于控制网页的外观和布局。以下是 CSS 的基本使用方法:
一、引入 CSS 的方式
- 内联样式:直接在 HTML 元素的 style 属性中定义样式。
<p style="color: blue; font-size: 16px;">这是一个段落。</p>
内联样式的优先级最高,但会使 HTML 代码变得混乱,不便于维护。
- 内部样式表:在 HTML 文件的
<head>部分使用<style>标签定义样式。
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: green;
font-size: 18px;
}
</style>
</head>
<body>
<p>这是一个段落。</p>
</body>
</html>
内部样式表适用于单个页面的样式定义。
- 外部样式表:将 CSS 代码保存为一个独立的文件,然后在 HTML 文件中通过
<link>标签引入。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>这是一个段落。</p>
</body>
</html>
p {
color: red;
font-size: 20px;
}
外部样式表可以被多个 HTML 文件引用,便于维护和修改样式。
二、选择器
- 元素选择器:通过 HTML 元素名称选择元素。
p {
color: blue;
}
上述代码将选择所有 <p> 元素,并将其文本颜色设置为蓝色。
- 类选择器:使用
.加上类名来选择具有特定类的元素。
<p class="my-class">这是一个段落。</p>
.my-class {
font-size: 16px;
}
.my-class {
font-size: 16px;
}
类选择器可以应用于多个不同的元素,提高了样式的复用性。
- ID 选择器:使用
#加上 ID 名称来选择具有特定 ID 的元素。
<p id="my-id">这是一个段落。</p>
#my-id {
background-color: yellow;
}
#my-id {
background-color: yellow;
}
ID 选择器在页面中应该是唯一的,具有较高的优先级。
- 后代选择器:选择作为某一元素后代的元素。中间用空格隔开
<div>
<p>这是一个段落。</p>
</div>
div p {
color: green;
}
上述代码将选择 <div> 元素内部的所有 <p> 元素。
三、常见的 CSS 属性
- 字体属性:
font-family:设置字体类型。font-size:设置字体大小。font-weight:设置字体粗细。color:设置文本颜色。
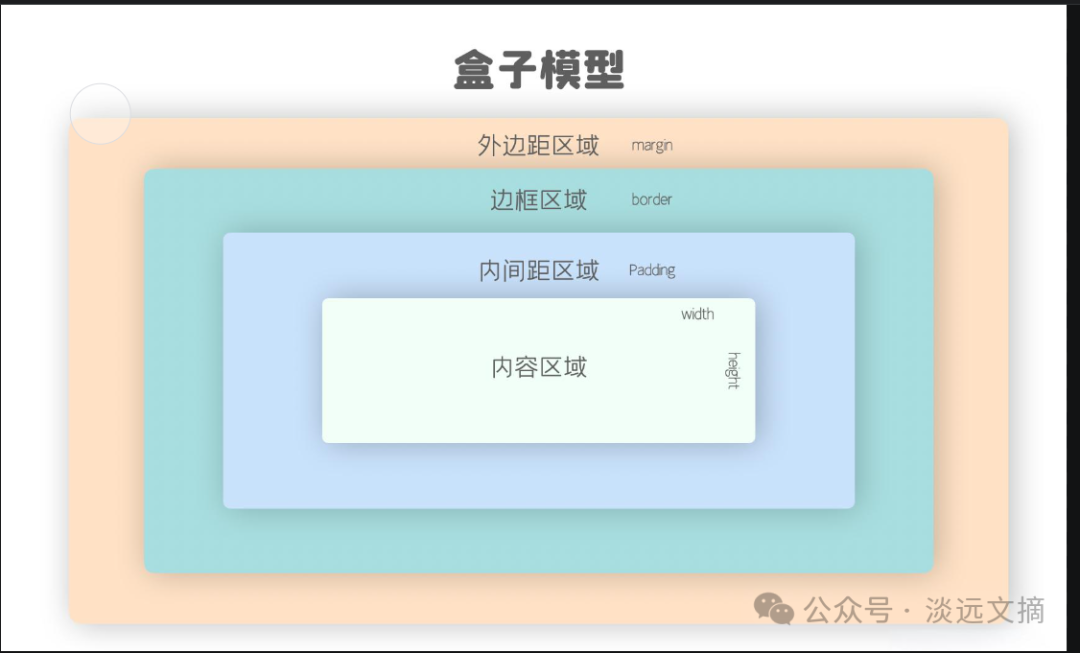
- 盒模型属性:
width和height:设置元素的宽度和高度。padding:设置内边距。margin:设置外边距。border:设置边框。
- 布局属性:
display:设置元素的显示方式,如block(块级元素)、inline(行内元素)、inline-block(行内块元素)等。float:设置元素的浮动方向。left 左浮动 right 右浮动position:设置元素的定位方式,如static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)等。

四、CSS 优先级
当多个样式规则应用于同一个元素时,CSS 会根据优先级来确定最终的样式。优先级从高到低依次为:内联样式 > ID 选择器 > 类选择器 > 元素选择器。如果优先级相同,则后定义的样式会覆盖先定义的样式。
CSS 赋予网页丰富的视觉效果,使页面从单调的文本和基本布局转变为具有吸引力的设计作品 可以选择合适的字体、颜色、大小,以及添加各种装饰元素如阴影、渐变等,提升页面的美观度。