-
Fogsight (雾象):一款由大型语言模型(LLM)驱动的动画引擎 agent
雾象是一款由大型语言模型(LLM)驱动的动画引擎 agent 。用户输入抽象概念或词语,雾象会将其转化为高水平的生动动画。 将雾象部署在本地后,您只需输入词语,点击生成,便可得到动画。 您也可以直接访问网站 fogsight.ai 直接使用,免部署在线生成动画。 我们设计了易用的语言用户界面(Language User Interface),用户也可以进一步轻松编辑或改进生成动画,做到言出法随。 …... -
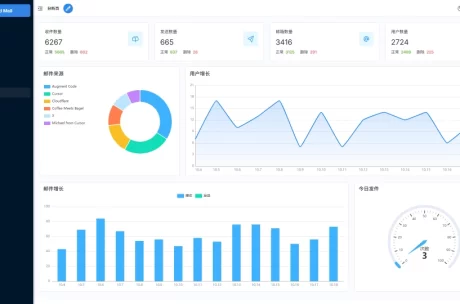
maillab/cloud-mail: 基于 Cloudflare 的邮箱服务
只需要一个域名,就可以创建多个不同的邮箱,类似各大邮箱平台,本项目支持署到 Cloudflare Workers ,降低服务器成本,搭建自己的邮箱服务。 💰 低成本使用: 可部署到 Cloudflare Workers 降低服务器成本 💻 响应式设计:响应式布局自动适配PC和大部分手机端浏览器 📧 邮件发送:集成Resend发送邮件,支持群发,内嵌图片和附件发送,发送状态查看 🛡️ 管理员功能:可…... -
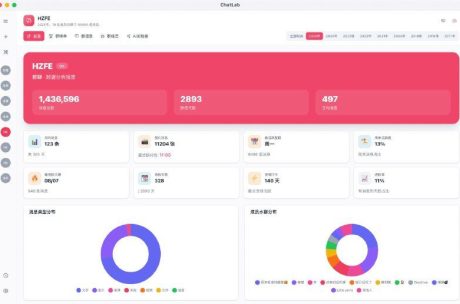
ChatLab – 一个开源的聊天记录分析应用
目前已支持:微信、QQ、WhatsApp 的聊天记录分析,即将支持:iMessage、Discord、LINE等。 除了 AI 功能,所有分析都在本地进行。支持Windows、macOS。 官网 |GitHub... -
微信聊天记录导出、分析与年度报告生成工具
EchoTrace 是一个本地、安全的微信聊天记录导出、分析与年度报告生成工具 EchoTrace is a local, secure tool for exporting, analyzing, and generating annual reports of WeChat chat records EchoTrace EchoTrace 是一个完全本地的微信聊天记录导出、分析与年度报告生成工…... -
别再为了处理 Excel 表格熬通宵了:Excel智能分析助手
别再为了处理 Excel 表格熬通宵了! 刚挖到一个足以让你提前下班的神器:ExcelMind。 它不仅能帮你处理复杂的数据分析,最离谱的是能根据数据自动生成精美图表! 复杂分析:一键搞定,不再烧脑。 可视化图表:秒速生成,汇报必备。 开源免费:GitHub 高星项目,良心推荐。 以前要折腾一下午的报表,现在也就是喝口咖啡的时间。 这种效率提升真的谁用谁知道! 演示视频: GitHub传送…... -
整理目前市面上可用的开源论坛程序
MBBS,可创建子论坛提供域名绑定,相当于以前的自助建站系统,支持私有化部署。 http://mbbs.cc/ https://github.com/linfaxin/MBBS http://bbs.mbbs.cc/ Casbin,仿 V2EX 风格 https://forum.casbin.com/ https://github.com/casbin/casnode https://bbs-go…... -
域名监控面板 – 全新重构,更现代,更炫酷,更多功能
了解 Domain-check domain-check 是基于 Cloudflare Worker 和 Worker KV 构建的域名到期监控仪表盘,支持自动 WHOIS 查询、分组管理、到期提醒、数据导入导出等功能 功能特性 ✅ 域名管理:支持一级和二级域名的添加、编辑、删除 🔍 WHOIS 自动查询:一级域名自动获取注册和到期信息 📊 可视化仪表盘:域名状态概览、进度条、分组展示 🔐 密码保…... -
用了10年的Gmail终于能改名了!1个设置告别黑历史,太爽了!
你是不是也有一个想连夜绣上“查无此人”的Gmail邮箱?可能是上学时注册的“angelbaby_love_u@gmail.com”,也可能是意义不明的“huoxingwen12345”。当年觉得酷毙了,现在每次在正式场合报邮箱,都恨不得找个地缝钻进去。想换?所有资料、照片、订阅全绑在上面,简直是“想离离不掉”。现在,好消息来了!谷歌终于“良心发现”,允许我们直接修改Gmail地址了! “后悔药”来…...
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
L优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!